WEBサイトのお品書き、ヘッダーメニューを作成
 でぃーちち
でぃーちちサイト内の移動を手助けするメニュー作りは必須です



上の方にあるメニューがホームしかないんだよねぇ



ヘッダーメニューだね!WEBサイトにアクセスしたら一番最初に目に入るメニューだからこそ作らないと



簡単に作れるといいなぁ
ヘッダーメニューとは
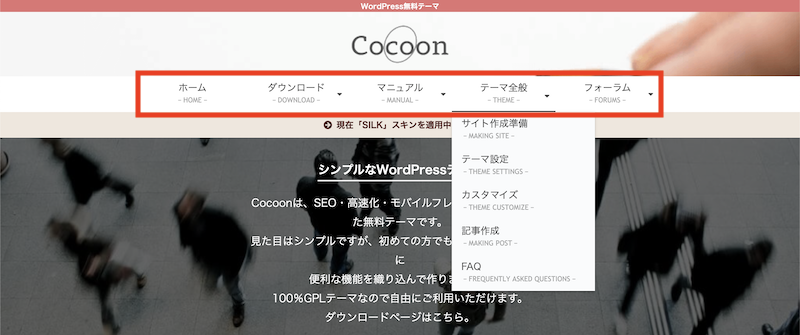
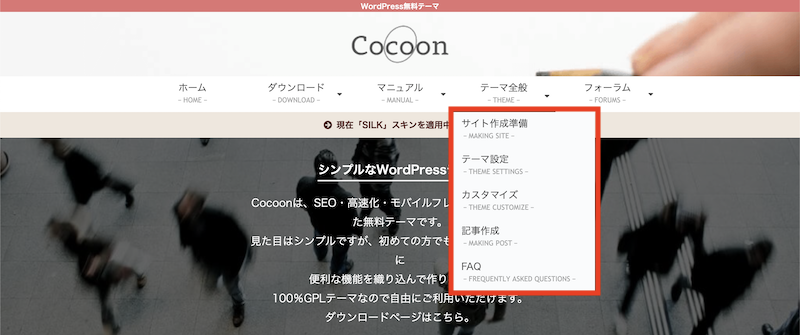
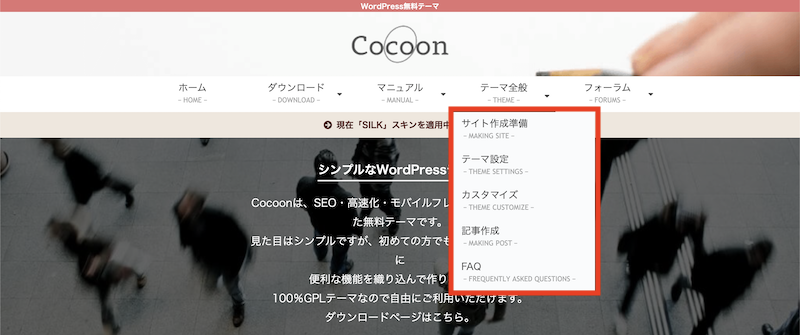
ヘッダーメニューとは、
各WEBサイトにある赤枠に該当するメニューのことです。


WEBサイトの頭(上部)についている重要なメニューです。
アクセスすれば、ファーストルックにあるので一番重要なサイトの案内だと言えます。
メニューの役割はサイト内の道案内です。
移動先を明確にして、閲覧しやすくしましょう。
ヘッダーメニューの設定方法
ヘッダーメニューを表示させる
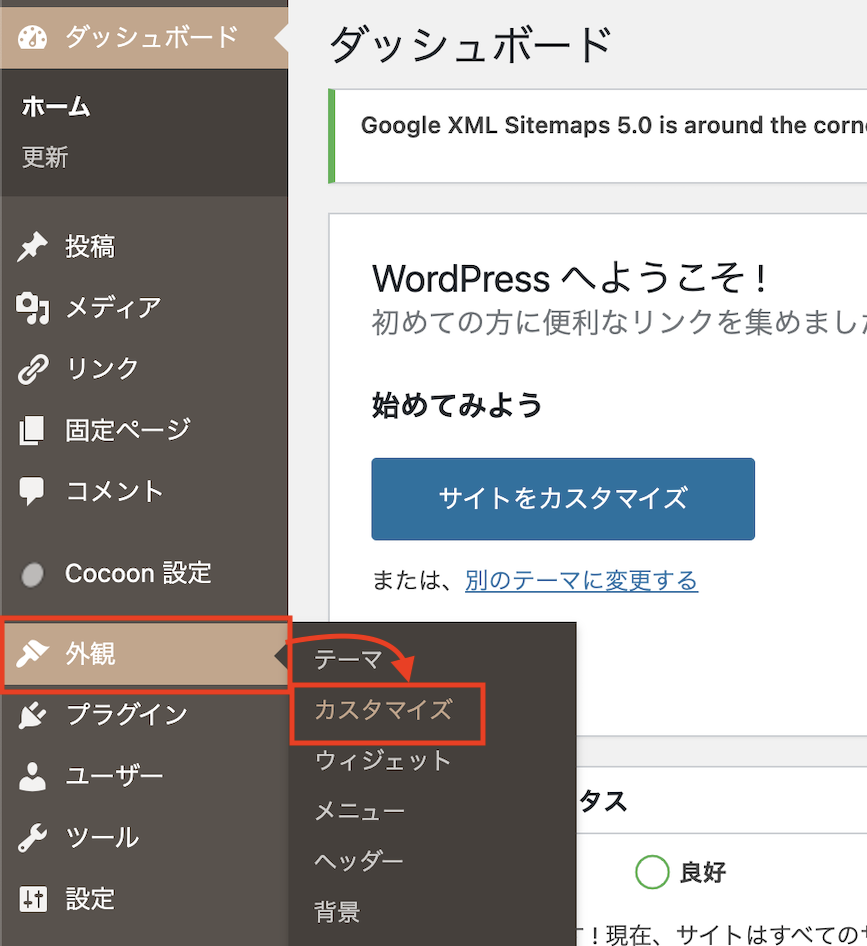
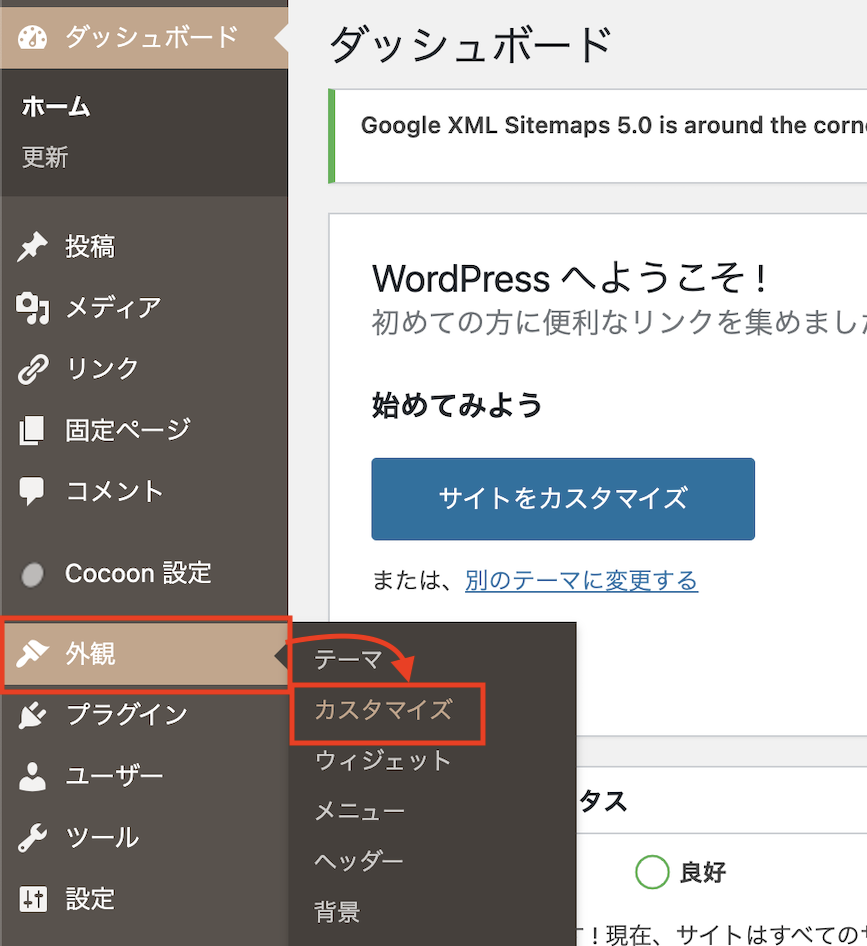
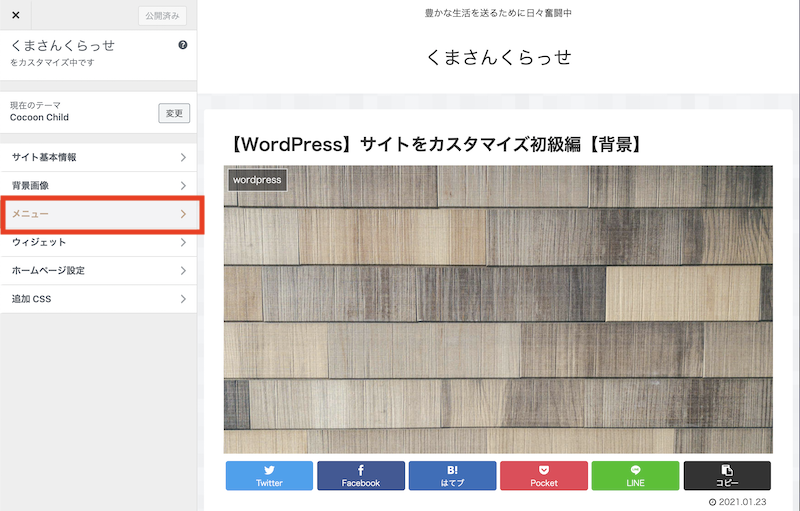
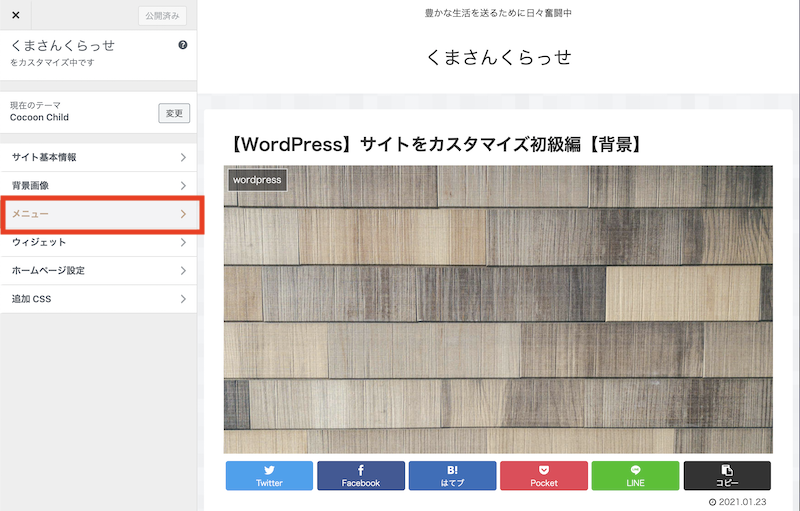
「WordPress管理画面」→「外観」→「カスタマイズ」をクリック。


サイドメニューとプレビュー画面が表示されます。「メニュー」をクリック。


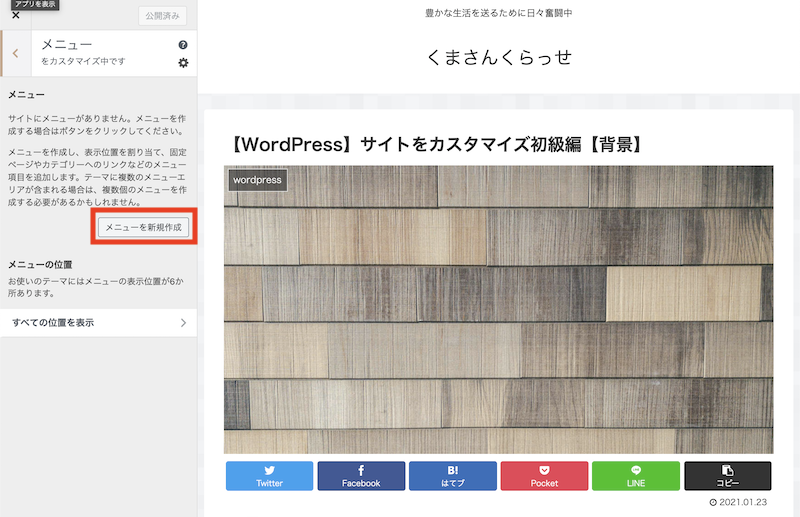
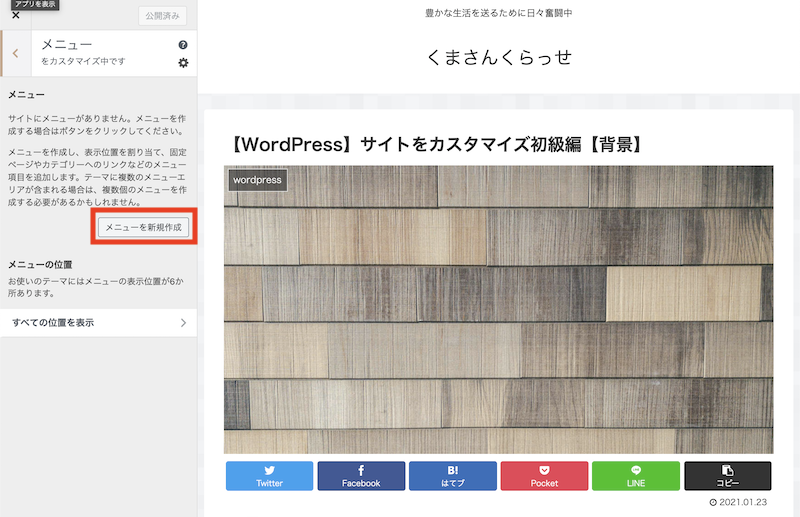
「メニューを新規作成」をクリック。


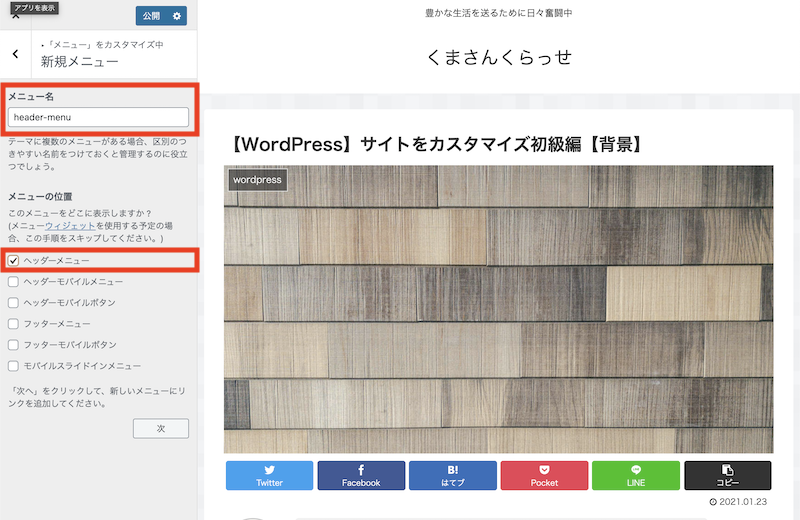
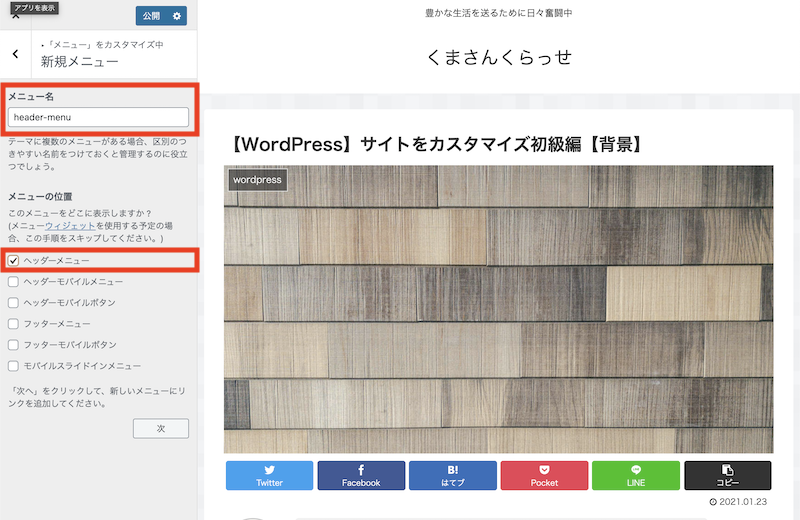
新規メニュー画面です。


- 「メニュー名」
- 「header-menu」や「ヘッダーメニュー」などのわかりやすい名前がオススメ。
- 「メニューの位置」
- 表示する場所は「ヘッダーメニュー」にチェック。
- 入力とチェック後、「次」をクリック。
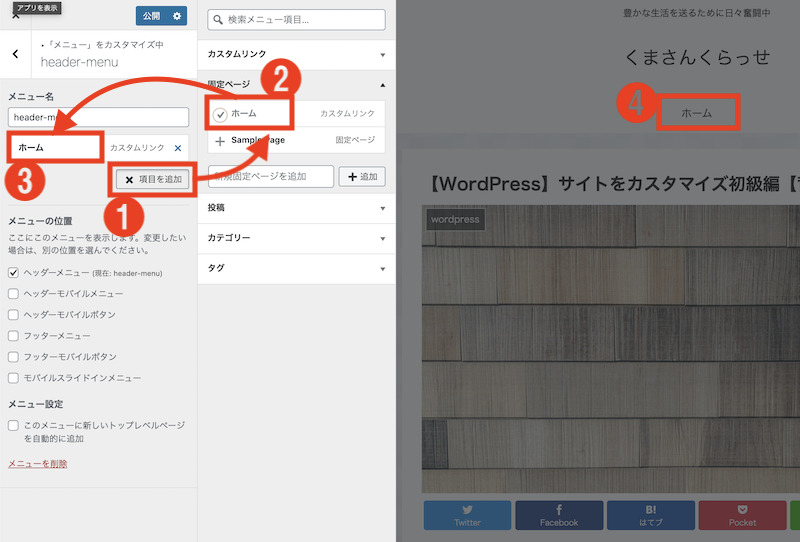
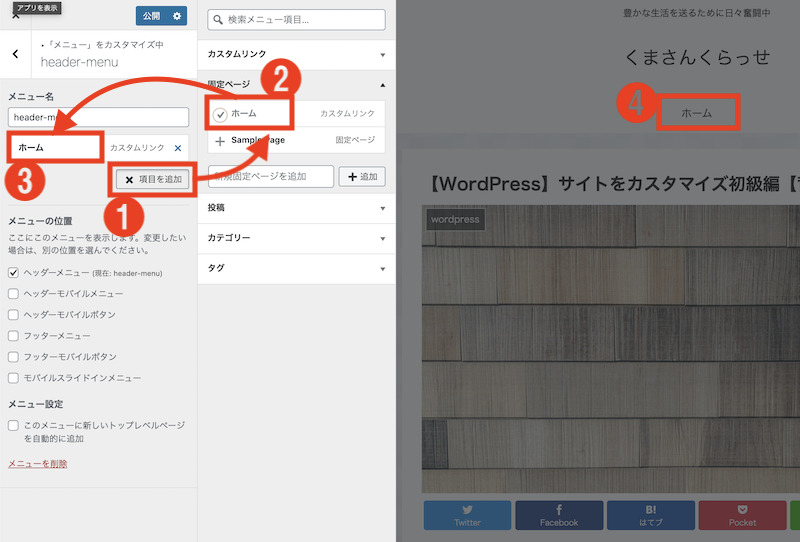
続いて、ヘッダーメニューに表示させる項目を追加します。


「項目を追加」→「固定ページ」の中に「ホーム」があります。
「+」をクリックすると左の「メニュー名」の下に「ホーム」が追加されます。
プレビューを確認してください。
「ホーム」のヘッダーメニューが表示されました。
とりあえず、サイト上にヘッダーメニューを表示できました。
メニュー項目の追加
しかし、ホームにだけ行けても便利になったとは言えません。
他のページへの案内を作ります。
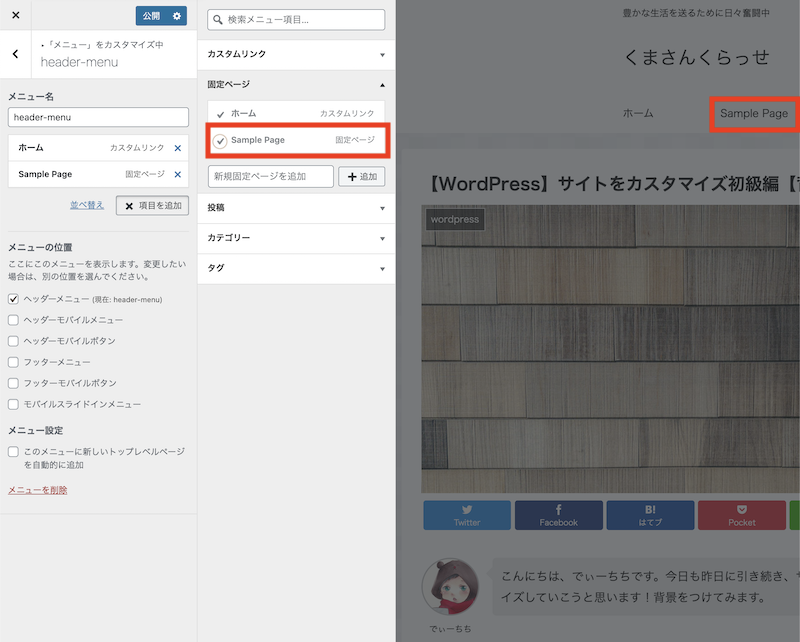
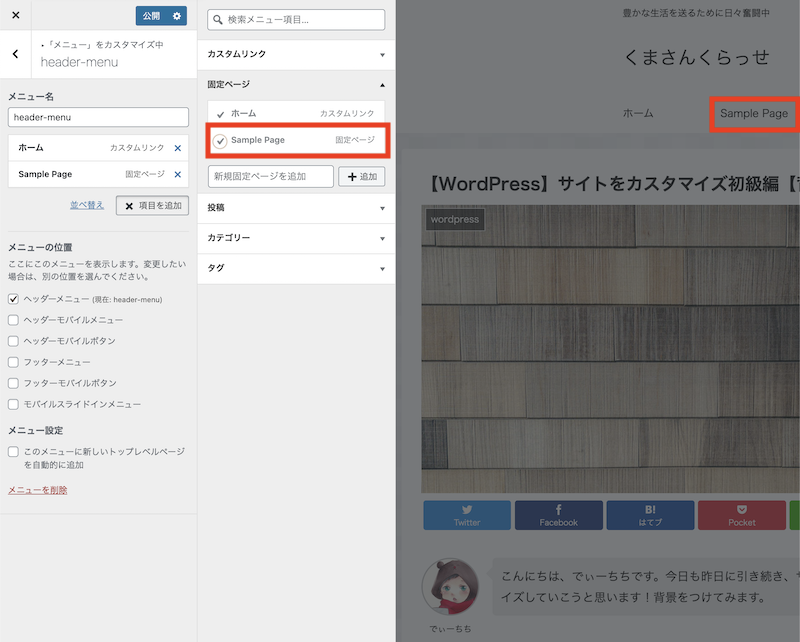
試しに「ホーム」下の「Sample Page」の「+」をクリック。
すると、プレビュー画面に「Sample Page」が追加されます。


上記のように項目を追加していくと横並びに表示されることが判明しました。
この要領でメニュー項目を追加します。
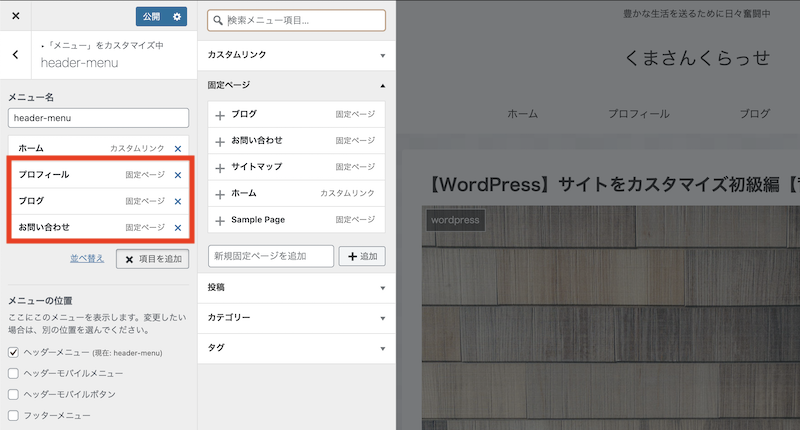
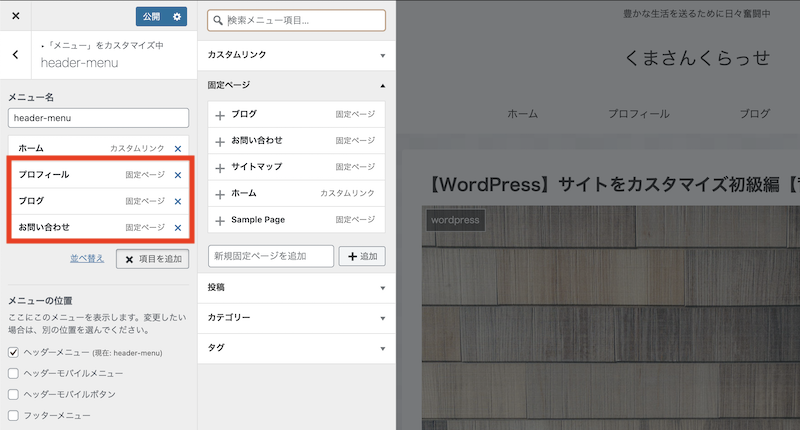
「新規固定ページを追加」と書かれた入力欄に追加したい項目の名前を入力します。
「+追加」をクリック
「プロフィール」「ブログ」「お問い合わせ」のメニュー項目を追加してみました。





簡単にできたけど、まだ中身がまっさらだ



中身のコンテンツを作ったら実際にリンクさせていく必要があるよ
サブメニューの作成
最後にサブメニューを作成方法を紹介します。
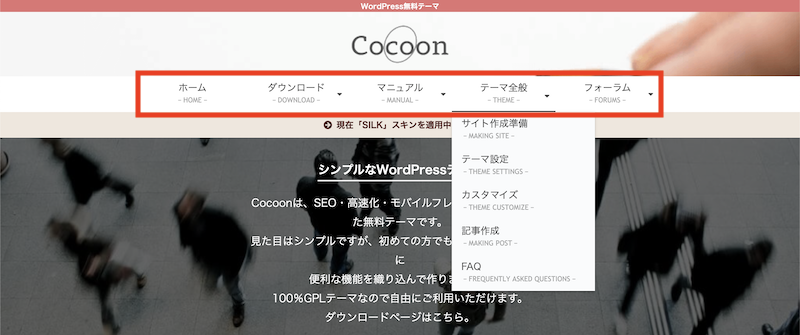
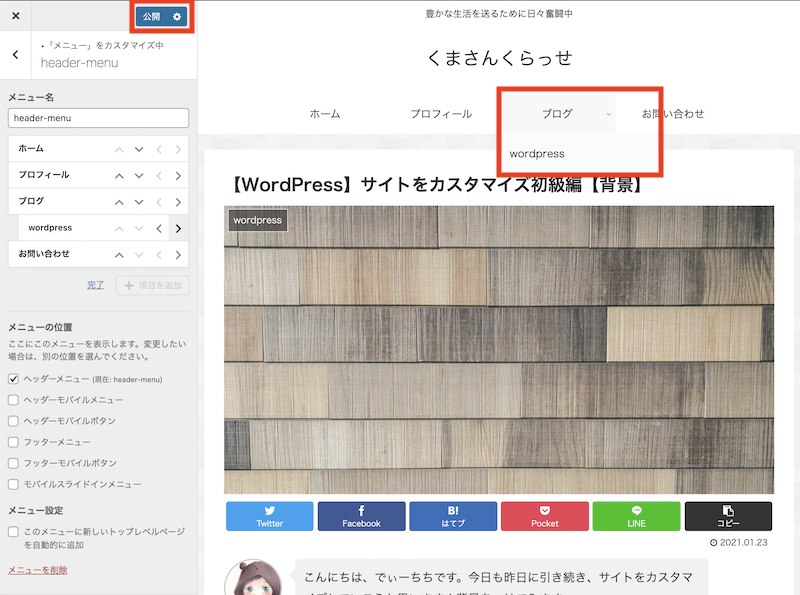
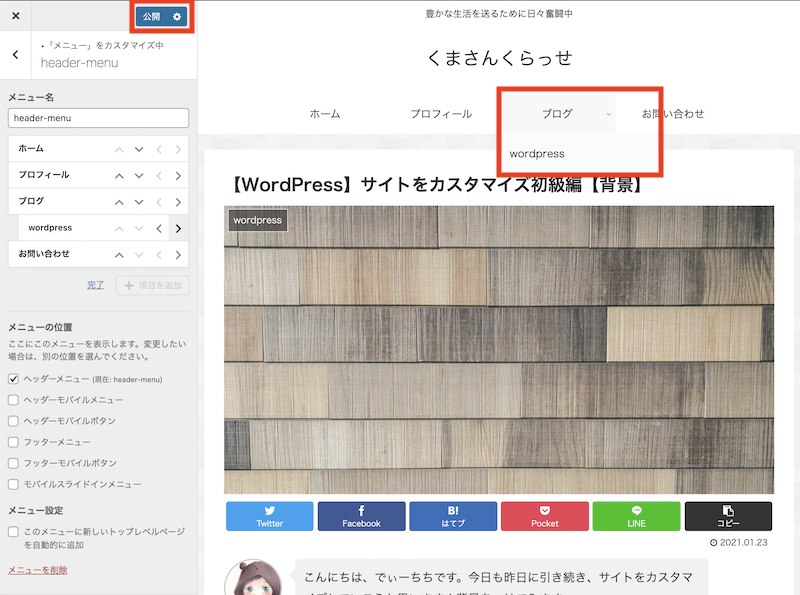
サブメニューは下記画像のような赤枠箇所です。


メインメニューに関連するコンテンツを分けて、導線を引くことで親切なサイトになります。
先程、追加したメニュー「ブログ」から「カテゴリー」ごとのサブメニューを作ります。
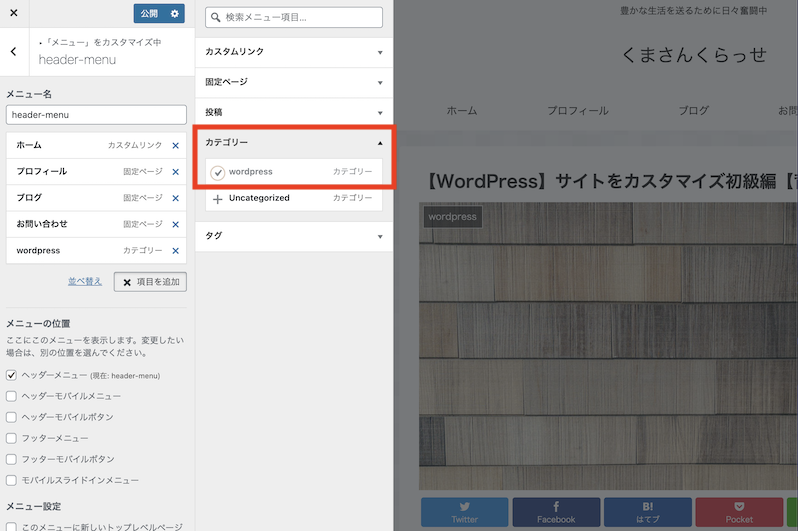
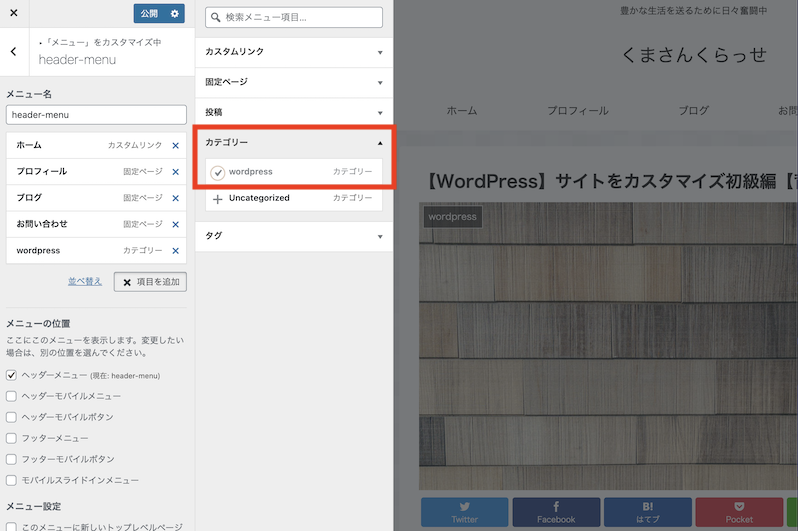
「メニュー追加」画面から「カテゴリー」を選択。
開いた中にある「例:wordpress」カテゴリーを追加します。


メニューに追加されました。
追加したいのは「ブログ」項目配下のサブメニューですので変更します。
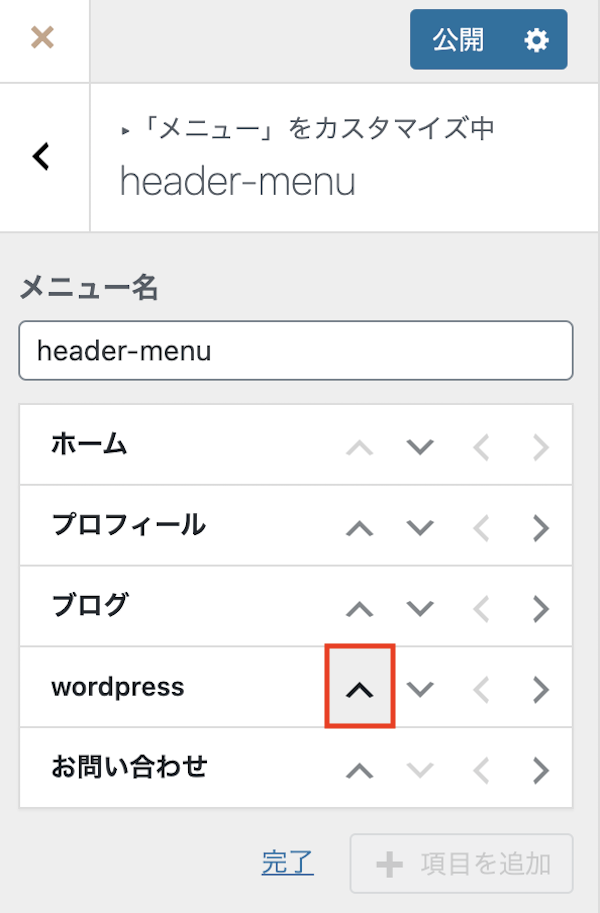
「ブログ」項目配下へ追加するためには「並べ替え」をクリック。
4方向の矢印表記があるサイドメニューが表示されます。
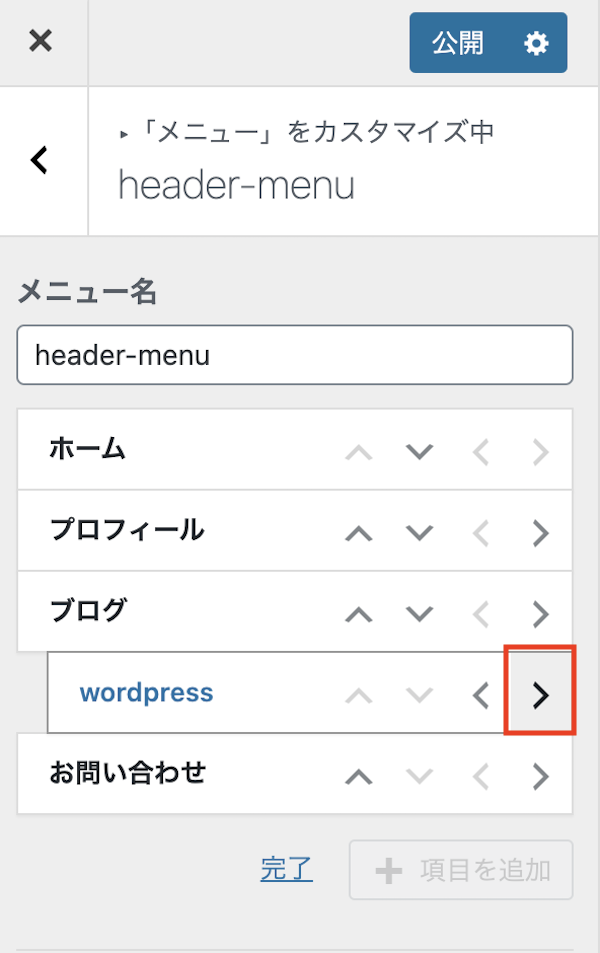
↑ボタンで「ブログ」項目の真下に持ってきた後、→ボタンをクリック。
右画像のようにインデント(字下げ)された状態がサブメニューです。
プレビュー画面の「ブログ」項目にカーソルを合わせてください。
「wordpress」の項目が表示されるようになりました。


無事にメニューの土台ができたら「公開」をクリックでサイトに反映できます。
まとめ



メニューの項目内容は多種多様です。サイトの特色に合わせて追加・削除しましょう。



ケチャッぴの項目を作ろうかなぁ



好きなものやことで作るのはとてもいいことだと思うよ
















コメント