ブログでプロフィールを表示させる方法
 でぃーちち
でぃーちちプロフィールの書き方ではなく、プロフィール欄を表示するための方法を紹介しますね!



あたいもプロフィール画像載せたいわ



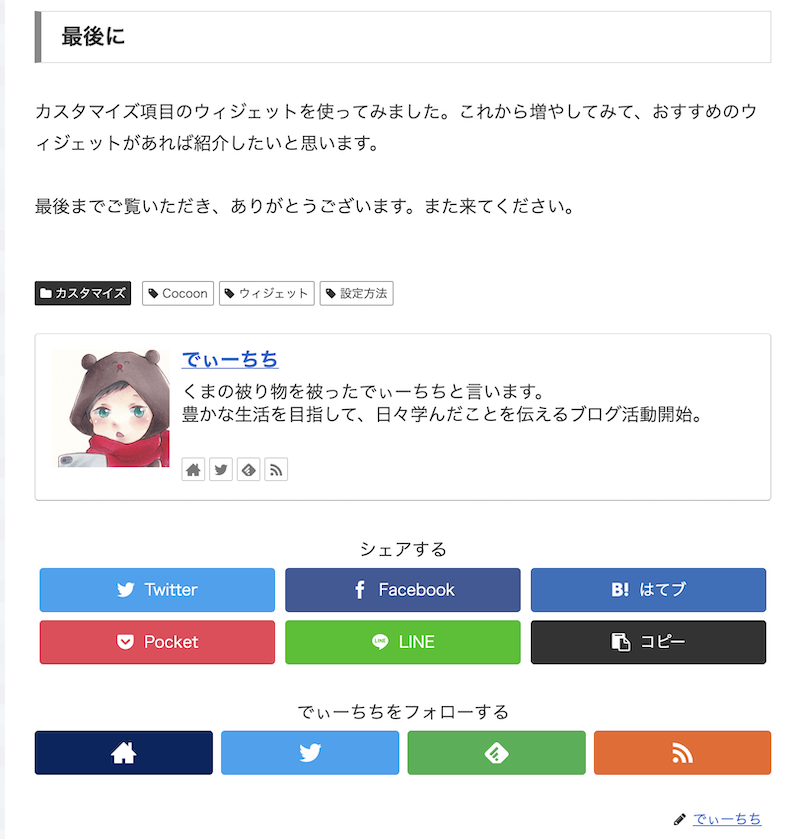
プロフィールを設定すると下の画像のように表示させることができますよ!
プロフィール設定方法
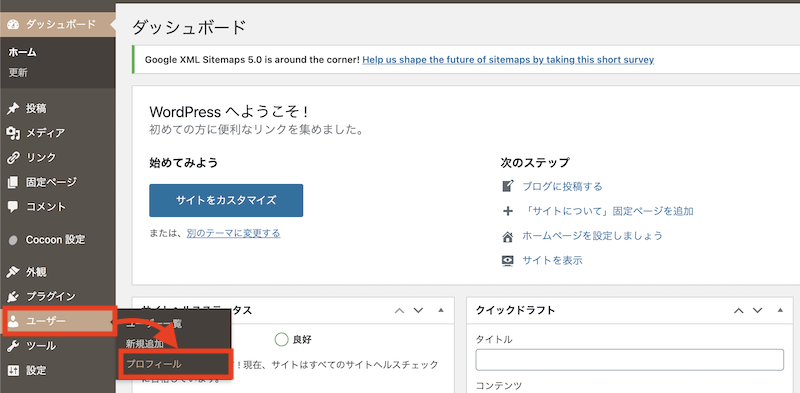
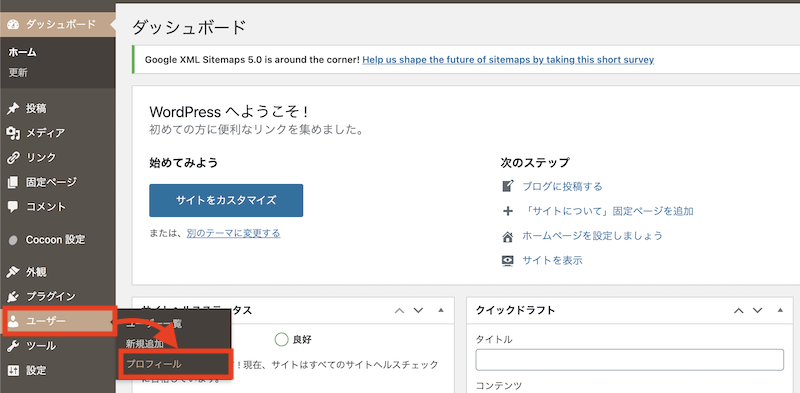
まず、プロフィールを設定画面に移動します。
「WordPress管理画面」→「ユーザー」→「プロフィール」をクリック


こちらがプロフィール設定画面


プロフィール画像の挿入
プロフィール画像の挿入をしていきます。
WordPressでは、プロフィール画像を入れる際、Gravatarに登録しないといけません


本来ならば、登録のためにちょっと手間がかかります。
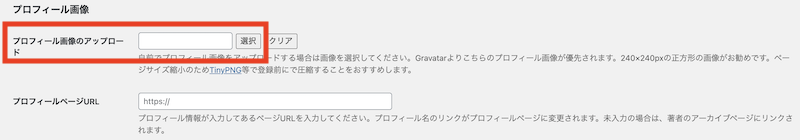
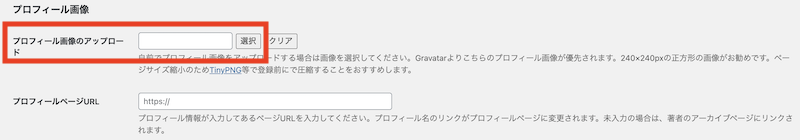
最下部の「プロフィール画像のアップロード」→「選択」から画像を選んでアップロードします。


予め、240×240pxの正方形画像を用意しましょう。
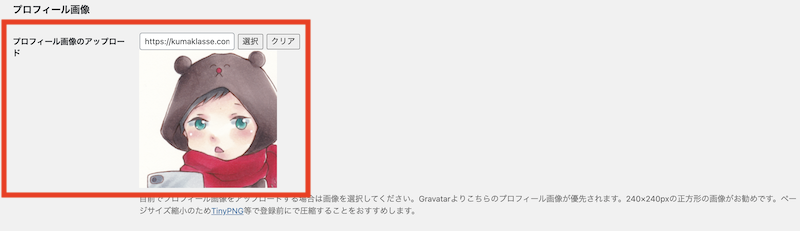
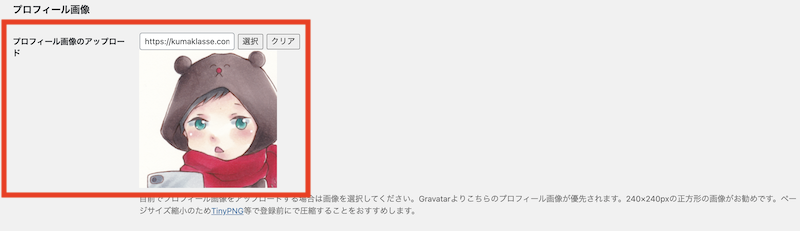
「プロフィール画像」を設定できました。


プロフィール情報を記載
続いてはプロフィールの内容を入力していきます。
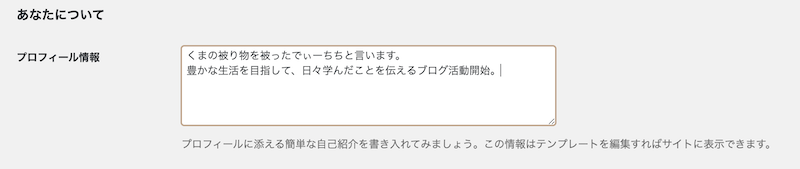
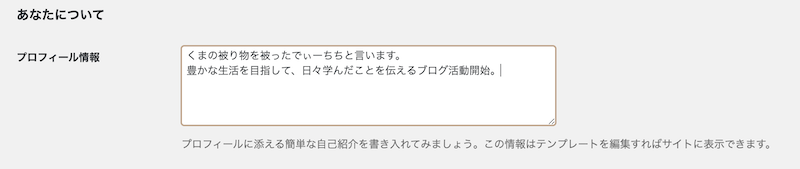
「プロフィール写真」項目のすぐ上にある「プロフィール情報」の入力欄に入力します


まずは簡単でもいいので貴方自身を紹介する情報を記載しましょう!
SNSへのリンクを設定
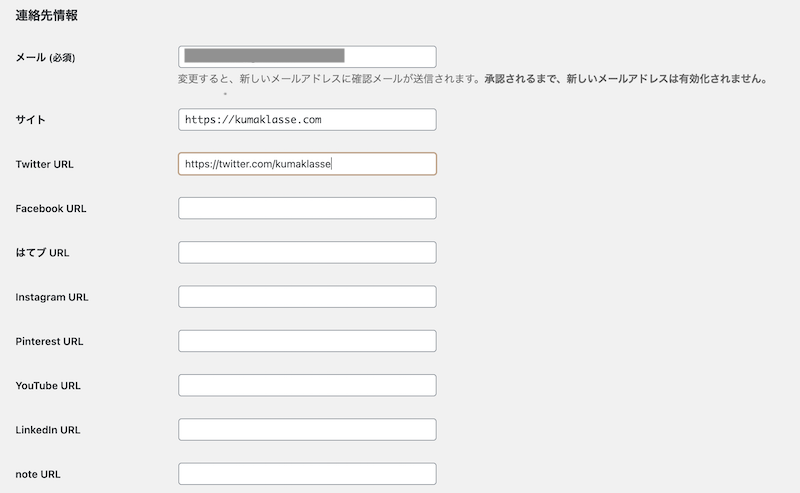
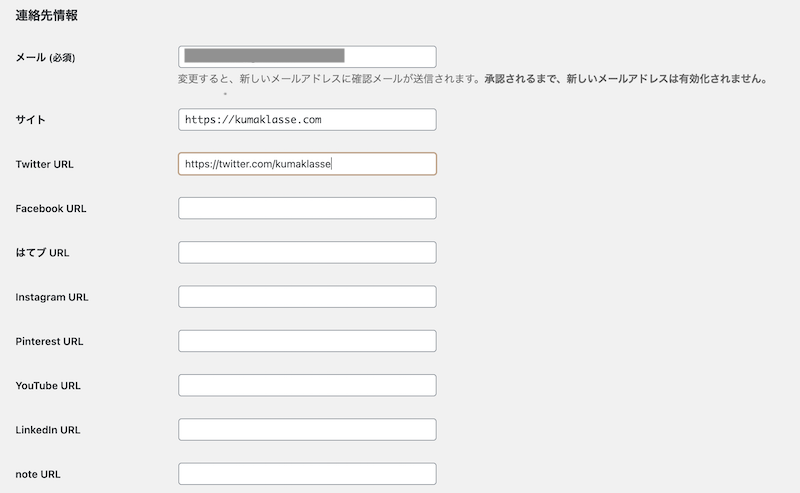
プロフィール蘭のボタンからTwitterやFacebookなど、SNSへのリンクをします。
「連絡先情報」の入力項目に各種SNSへのURLを記載できます。


全部入力しなければいけないわけではありません。
僕も知らないSNSが多くあります。
気になるものは調べて追加していきたいと思っています。
入力完了後、最下部の「プロフィールを更新」で保存します


プロフィール情報の表示
プロフィールの設定が完了しました。
表示させる場所を選んでサイト上に公開しましょう。
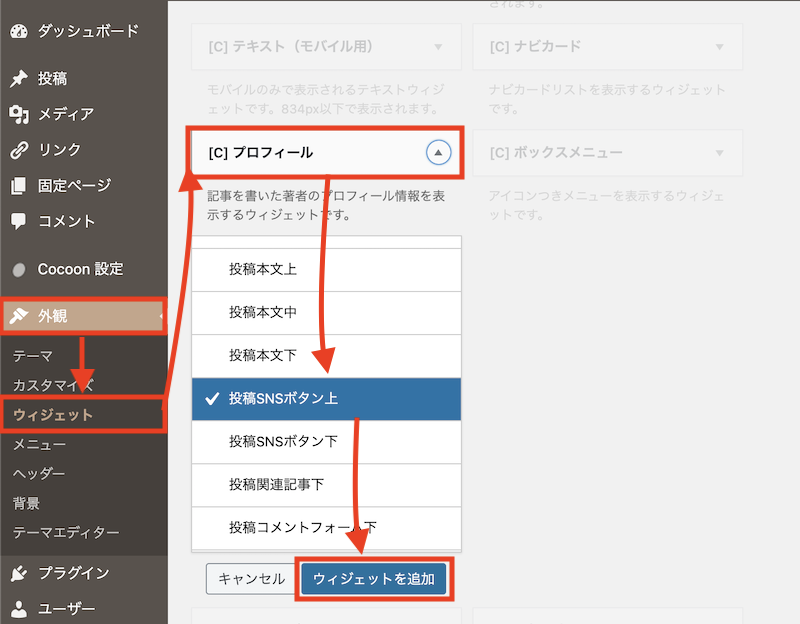
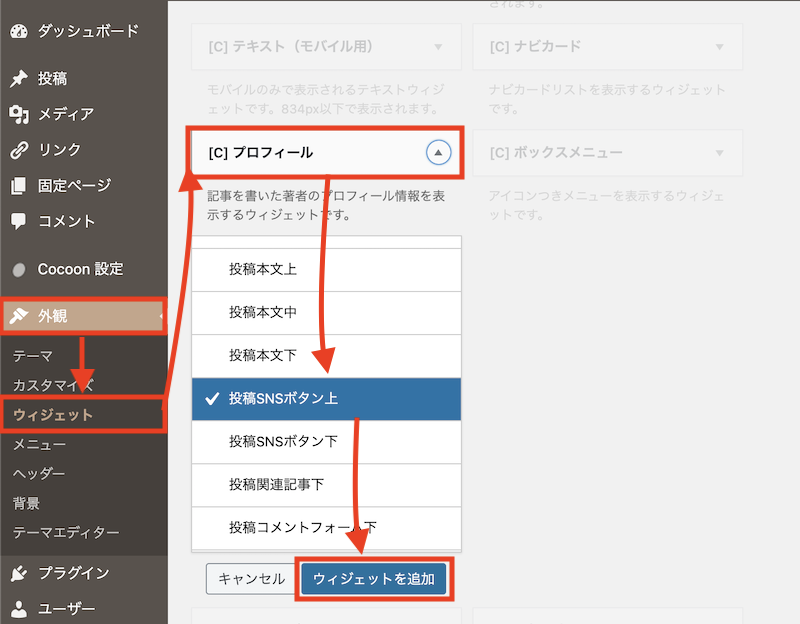
公開させるには「[C]プロフィール」ウィジェットを追加します。
追加方法は「WordPress管理画面」→「外観」→「ウィジェット」→「[C]プロフィール」を選択


表示させる場所を選べます。
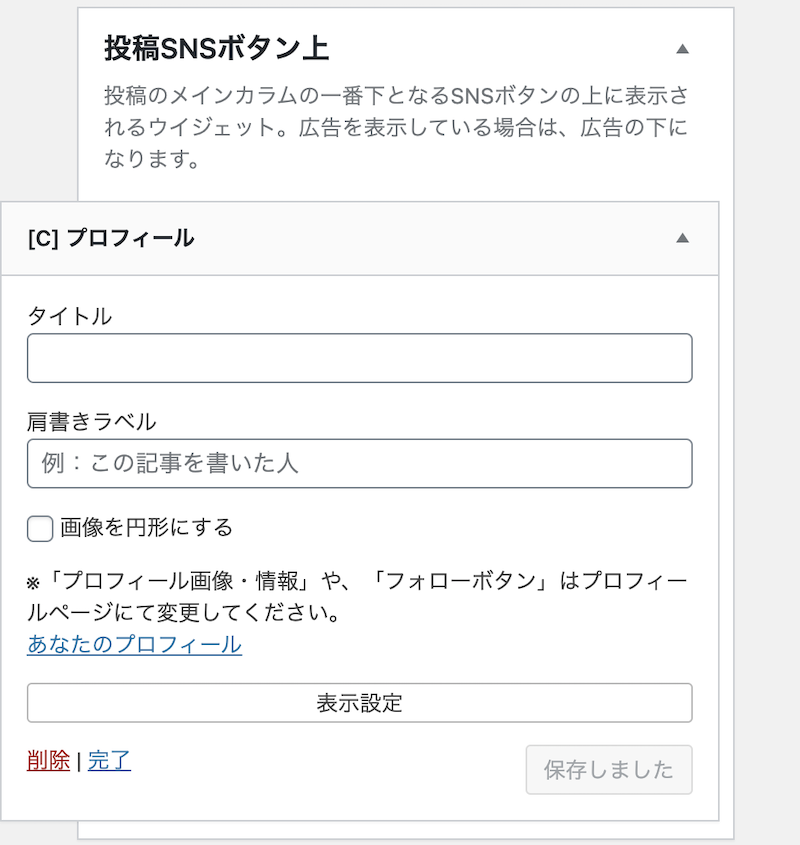
「投稿SNSボタン上」を選んでみましょう。
画像の赤枠部分に表示されます


選択後、「ウィジェットを追加」をクリック。
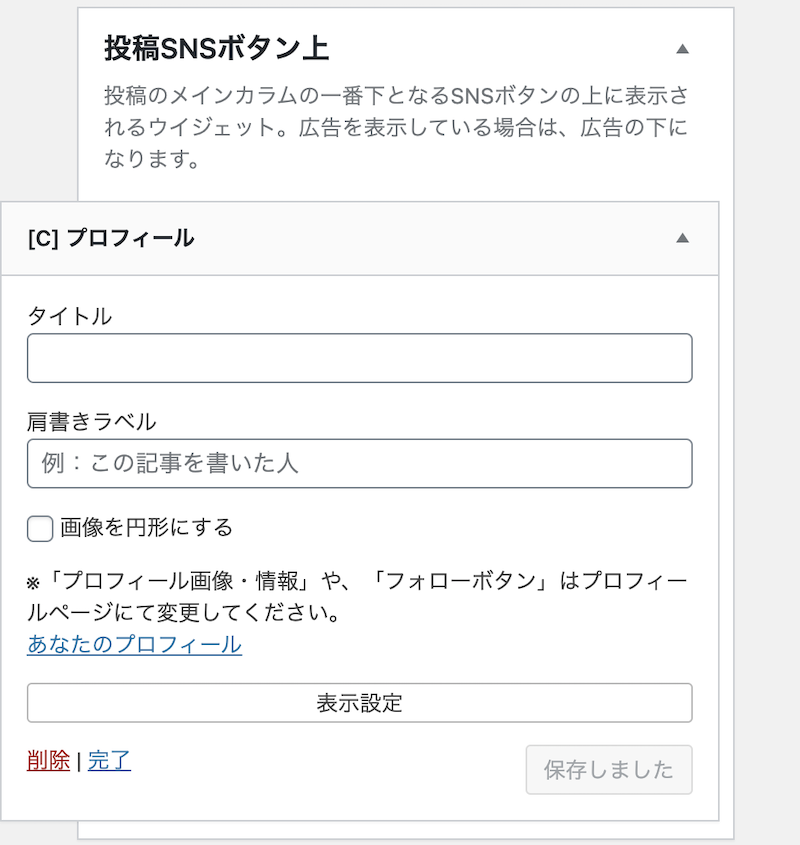
右側の選択した「投稿SNSボタン上」を開くと表示方法の詳細設定ができます


基本的には、何も入力しなくても問題ありません。
以上でプロフィールの表示設定が完了です。
表示場所をプレビューで確認しながらプロフィールを表示するポイントを見つけましょう。
まとめ:Cocoonのプロフィール表示は初心者に優しく簡単に設定できる



あっという間にプロフィールを表示できちゃいました!妻美はどう?



今、プロフィール写真撮ってる所なの!邪魔しないでー
Cocoonテーマは初心者に優しい簡単設定が多くて助かりますね
画像を挿入するために新しく登録をする手間がないのは嬉しい限りです。
プロフィール設定は閲覧者の目を惹く大事な要素です。
興味を持ってもらえるように自己紹介をしていこうと思います。



















コメント