サイトのタイトルはお店の名前!看板となるサイトアイコンも設定しよう
 でぃーちち
でぃーちちサイト名はくまさんくらっせに決定〜



アタイの番かしら、描きがいがあるわ



変更や設定は基本情報からできるよ!一緒にやってみよう!
サイトを立ち上げて、一番最初に設定するなら基本情報。
基本情報でサイトのどこが変わるのかと言いますと…。
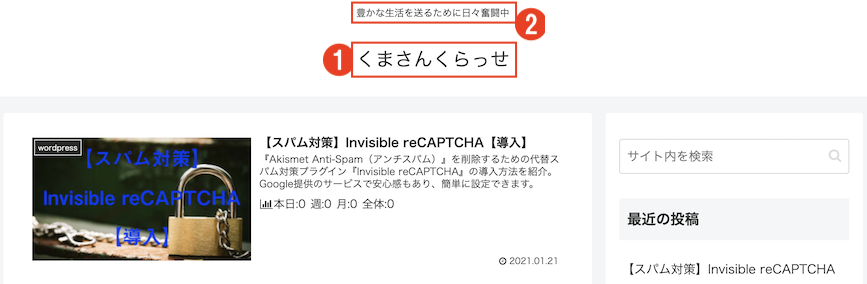
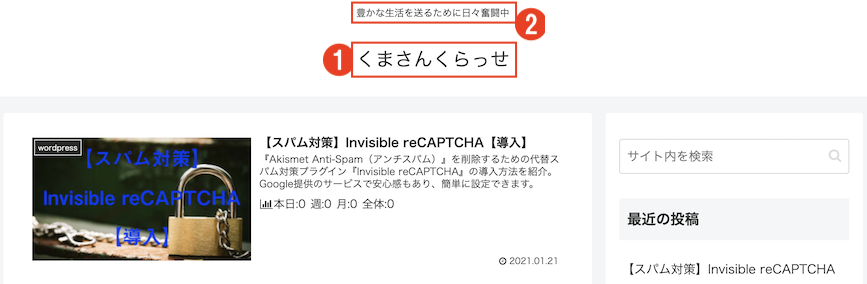
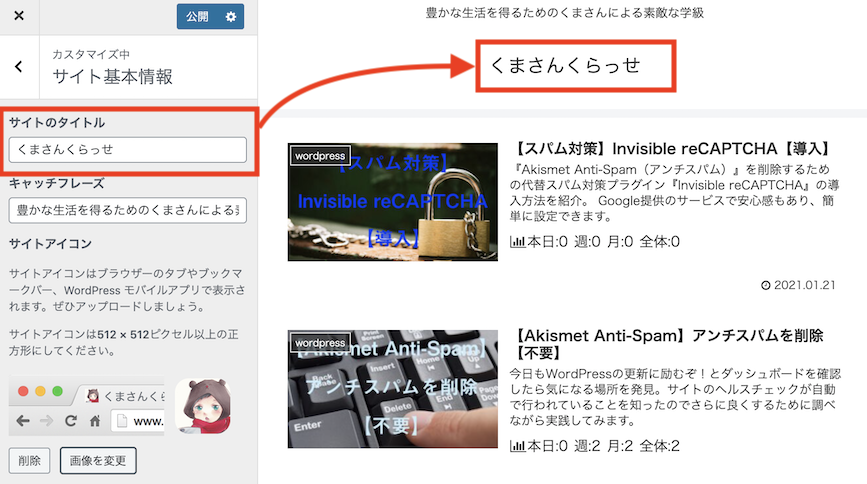
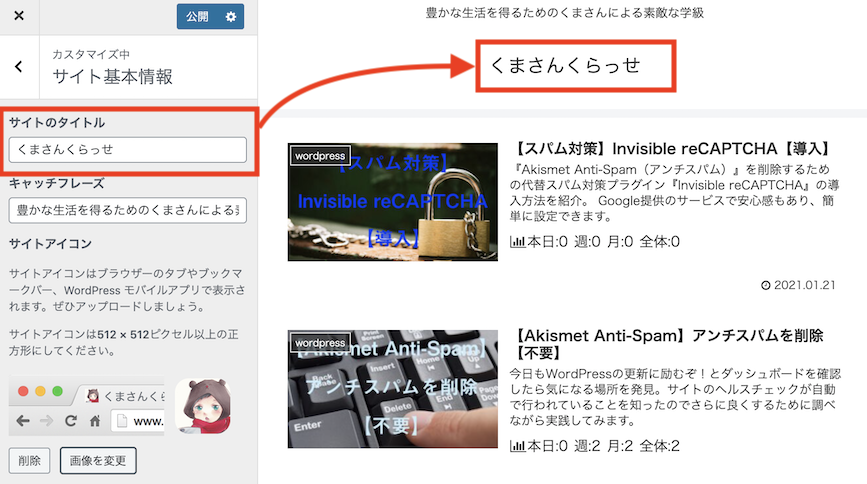
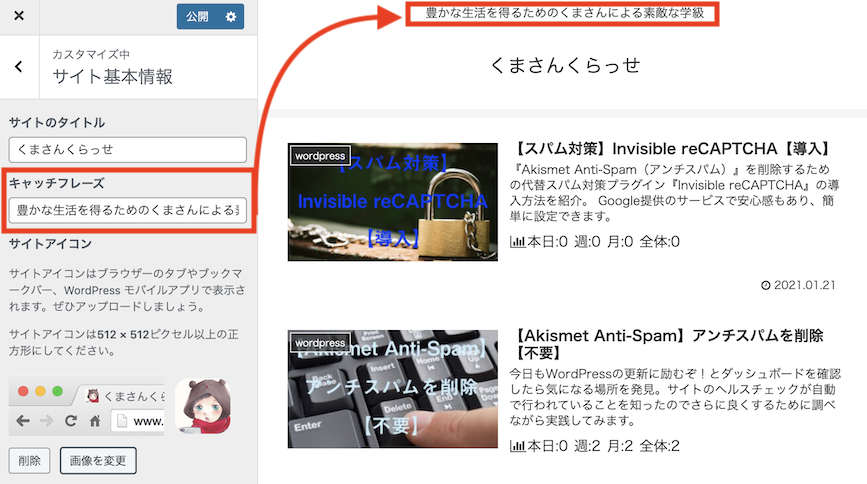
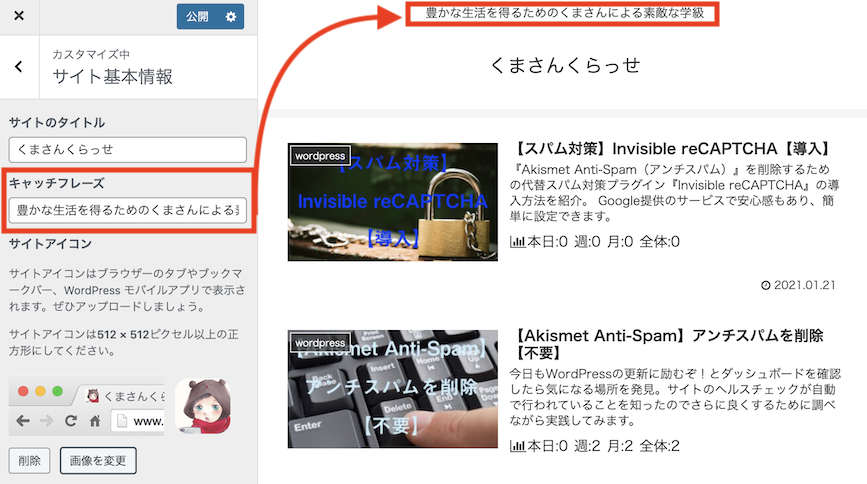
画像の1番「サイトのタイトル」と2番の「キャッチフレーズ」


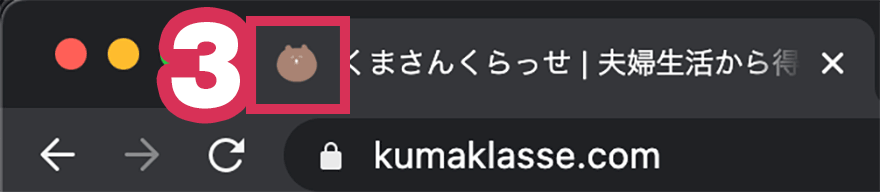
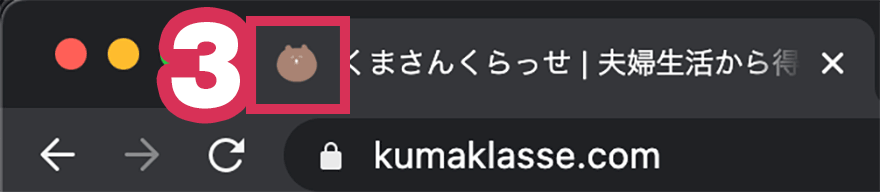
3番の「サイトのアイコン」です。


自サイトだと一目でわかるアイコンはサイトを立ち上げた!気持ちが強くなります。
基本情報の設定を1つ1つ解説
基本情報の設定画面を表示する
WordPressを立ち上げると、ダッシュボードの真ん中に鎮座しているメニュー「WordPressへようこそ!」と初めての方向けのステップが用意されています。
「サイトをカスタマイズ」をクリック。


カスタマイズ画面に移行します。左側にカスタマイズのサイドメニュー。右側にサイトプレビューが表示されます。


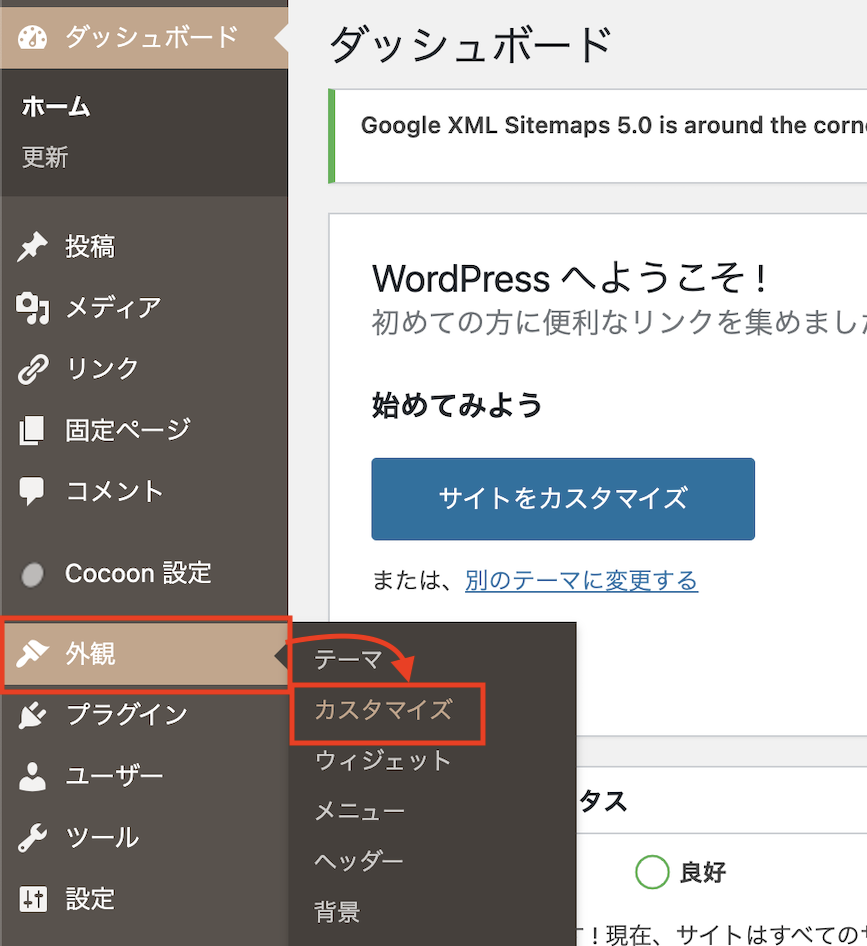
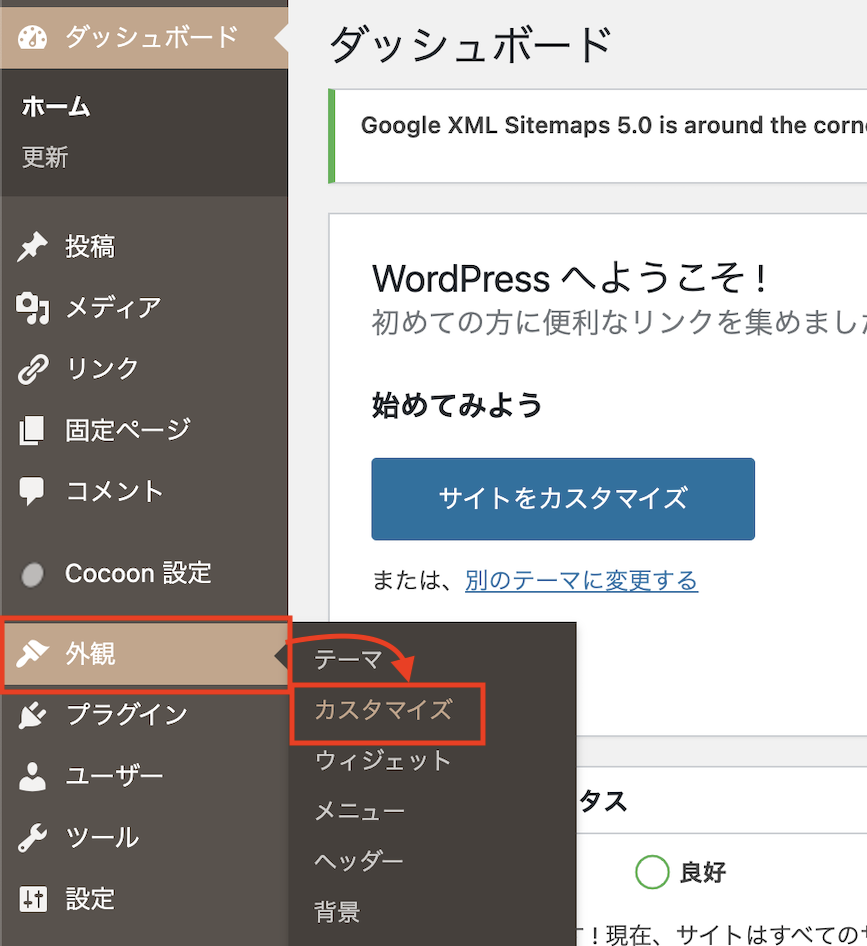
WordPress管理画面のサイドメニューからカスタマイズへ移動する場合
WordPress管理画面サイドメニューの「外観」→「カスタマイズ」からも同様の画面に移動します。


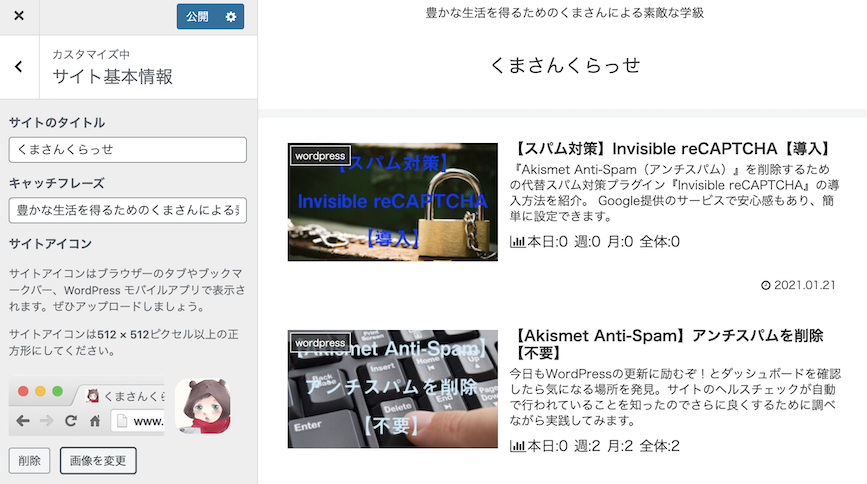
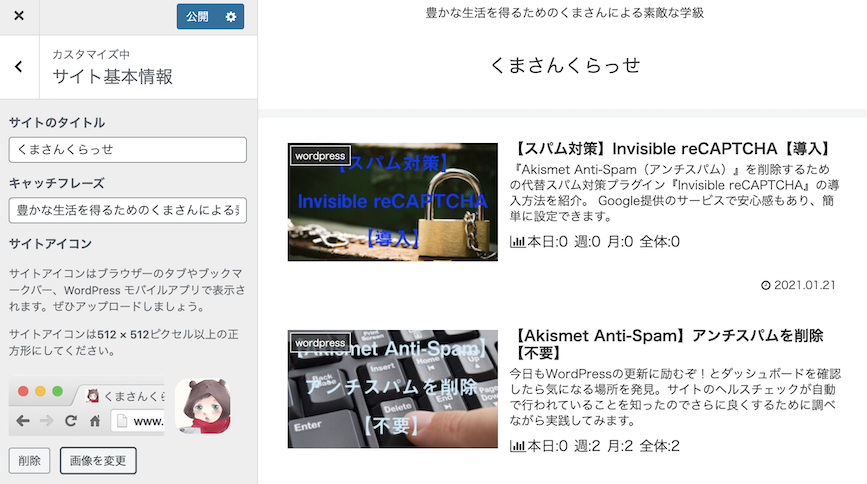
触るのは「サイト基本情報」タブです。
クリックすると設定可能な情報が表示されます。


サイトのタイトルを変更する
サイトの基本情報の一番上。
サイトのタイトルに表示させたい名前を入力します。
先ほど説明した赤枠箇所が変更されます。


「くまさんくらっせ」と表示されています。
基本的にサイトのタイトルはWordPress導入時に設定済みです。
やっぱり、変更したい場合などに使用してください。
余談(サイト名由来)
サイト名の由来はプロフィールを確認してみてください。


クラッセという単語はファイアーエムブレム風花雪月で初めて知りました。
サイトのキャッチフレーズを変更する
続いてはキャッチフレーズです。
初期状態は「Just another WordPress site」と表示されています。
サイトについて、目的や紹介文を入力しましょう。


表示したくない場合、空欄にすることで非表示にできます。
サイトアイコンを変更する
最後はサイトアイコンです。
まず、サイトアイコンにしたい画像を用意します。
サイトアイコンは小さく視認性があまり良いとは言えません。
一目で判別できるマークやシルエット、サイトの頭文字などが一般的に使われています。
Twitterの青い鳥はTwitterだとすぐにわかりますよね。
画像サイズは512 × 512px(ピクセル)以上の正方形です。
画像を変更をクリックして、ファイルをアップロードを選択します。


用意した画像をドラッグ&ドロップor「ファイルを選択」から選びます。
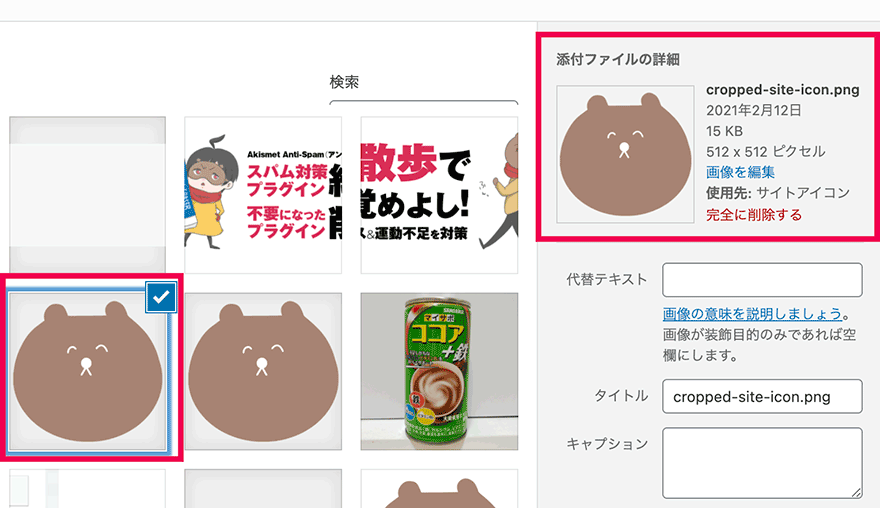
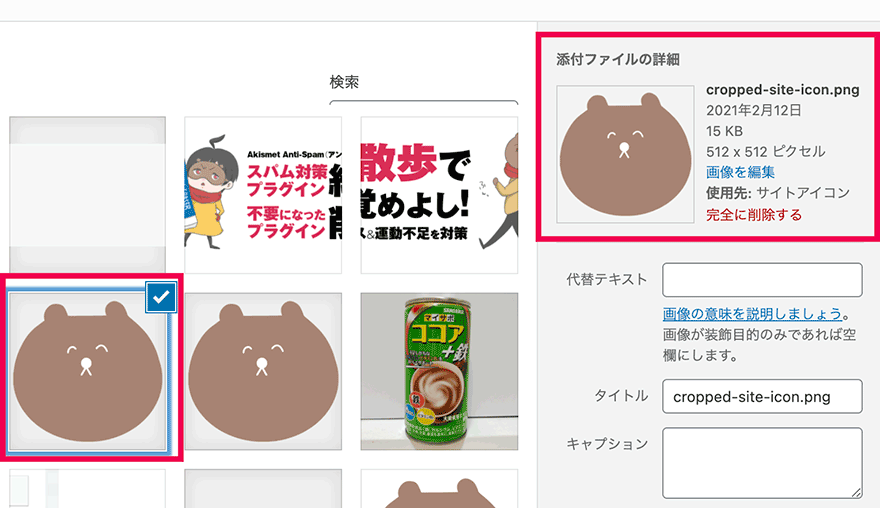
「ファイルを選択」画面です。選択された画像が右側に表示されます。


「選択」ボタンをクリックして設定完了です。
まとめ



基本情報の設定方法でした。設定方法よりもサイト名を決める方が難しいのが本音です。



でぃーちちは優柔不断だからね。決まるまで時間がかかる。



サイト名を決めて、サイトアイコンを作ってサイトを育てるのは楽しいですよ。皆さんも是非やってみてください。














コメント