背景は小さなイメージが集まってできる?背景を変えてみよう
 妻美
妻美サイトの背景ってどうやって変えるんでしょ?



サイトの背景変えてみよっか。背景は小さなイメージの集合体であることが多いんだよ。
背景有無の見本を確認
背景をつけるとどうなるのか…
ビフォーアフター画像
斜めにストライプ模様が入りました。
わかりにくいよ!って方もいるかもしれません。
別の背景見本画像
ガラッと雰囲気が変わりました。
簡単に着せ替え感覚で自分好みのサイトを作れます。
背景の設定方法



ストライプの背景をつけてみたいな!



設定方法を教えていくよ
背景画像の取得
商用利用フリーの背景画像を今回はCocoonのテーマサイトから取得します。
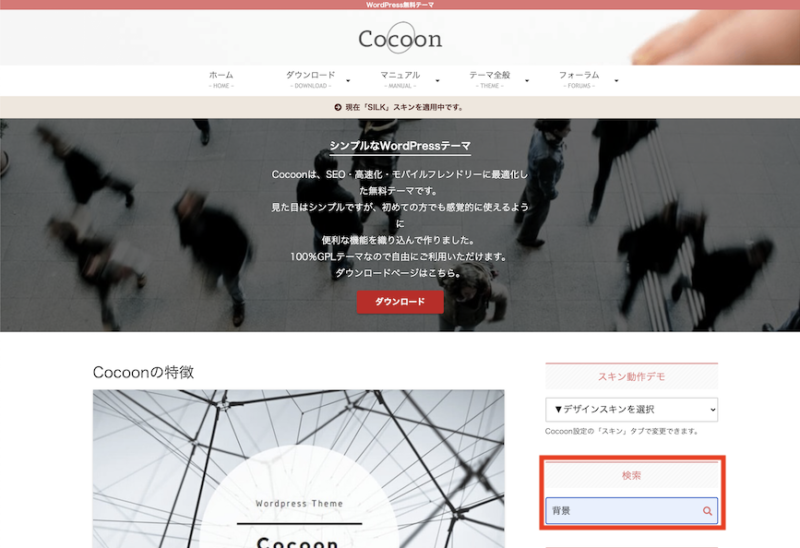
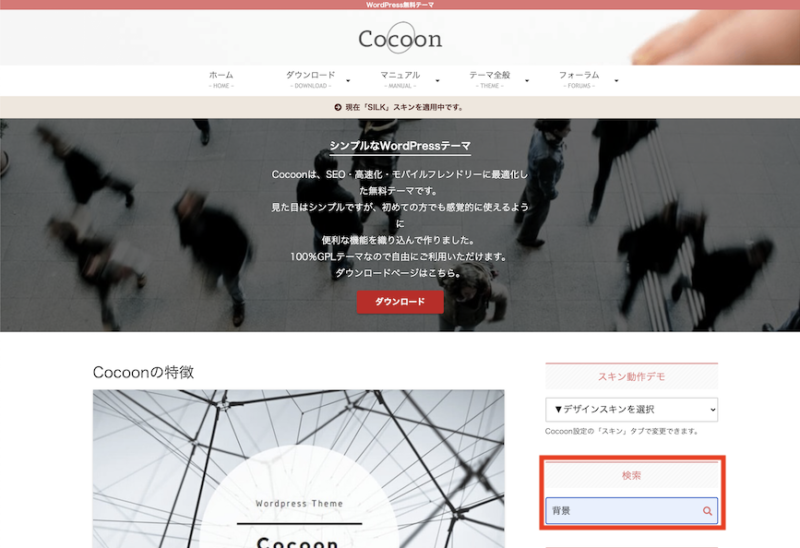
Cocoonで検索して、公式ページへ
「サイドメニュー」の「検索」の入力欄に「背景」と入力して検索をかけます。


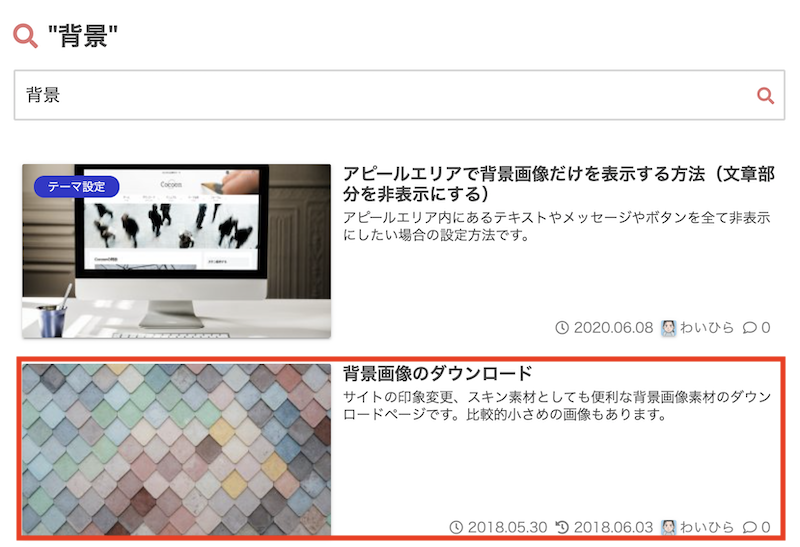
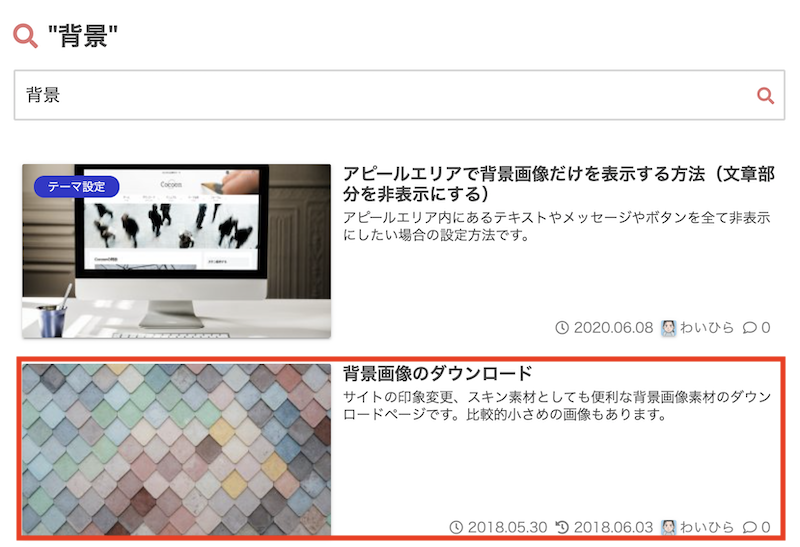
「背景画像のダウンロード」記事をクリック。


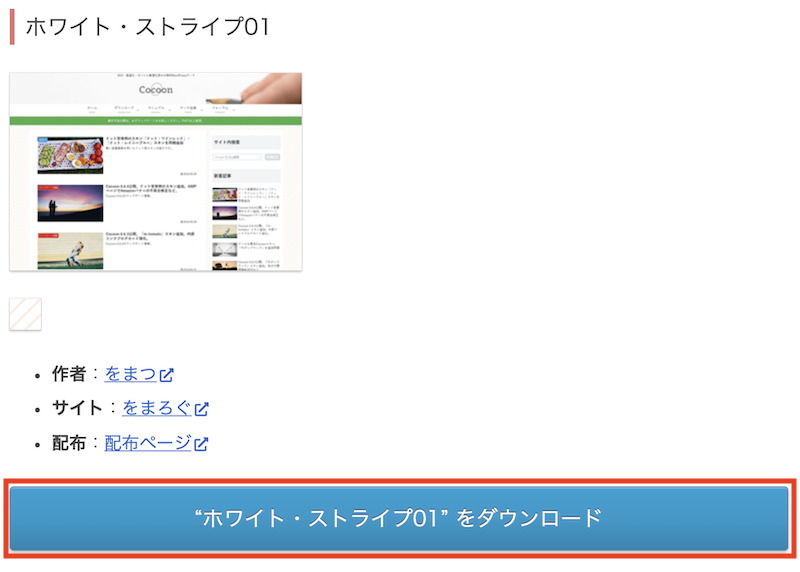
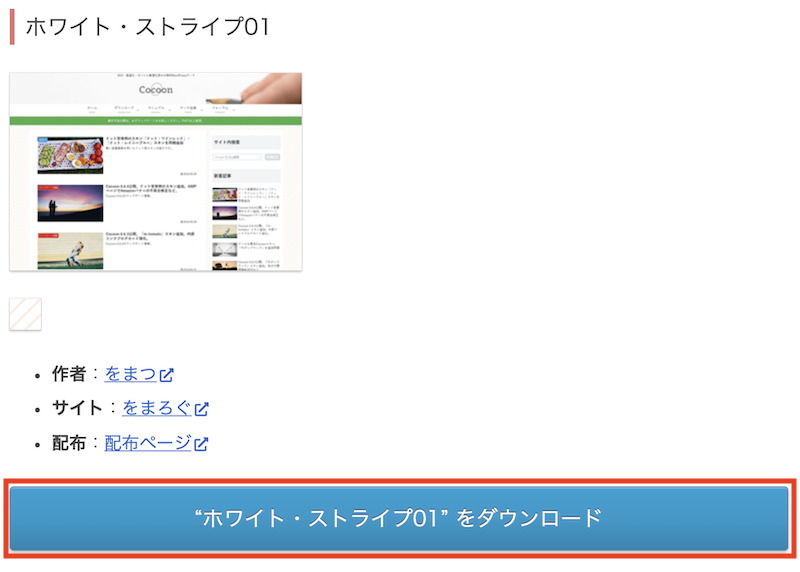
ページ内からお好きな背景を選択して、「ダウンロード」ボタンをクリック。
今回は「ホワイト・ストライプ01」をダウンロードします。


ダウンロードフォルダにダウンロードされます。
ダウンロードファイルを別のフォルダに移動しておきましょう。
これで背景画像の取得は完了です。
続いて、取得した画像をサイトに適用させます。
背景へ画像を適用
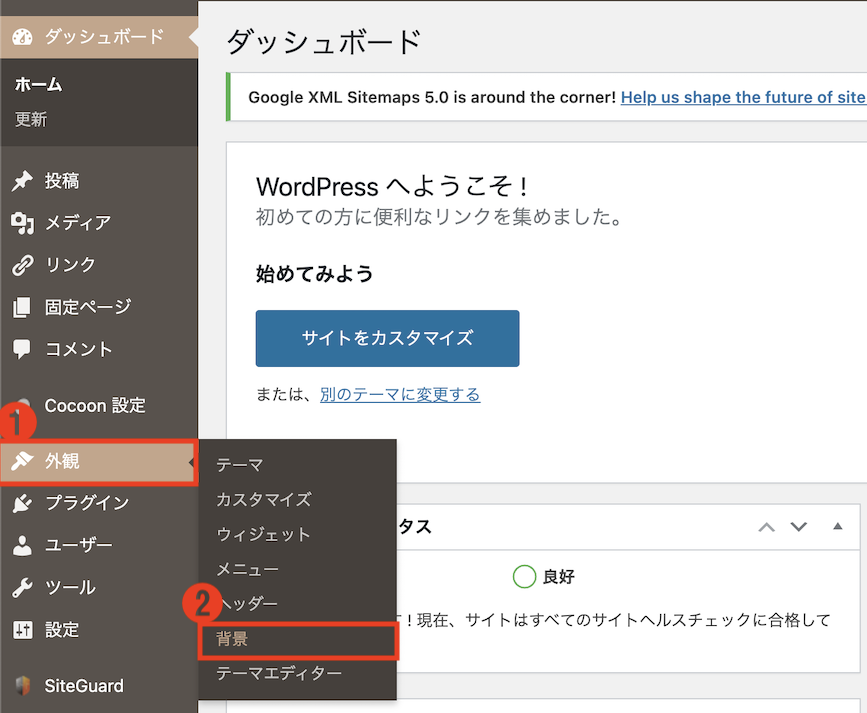
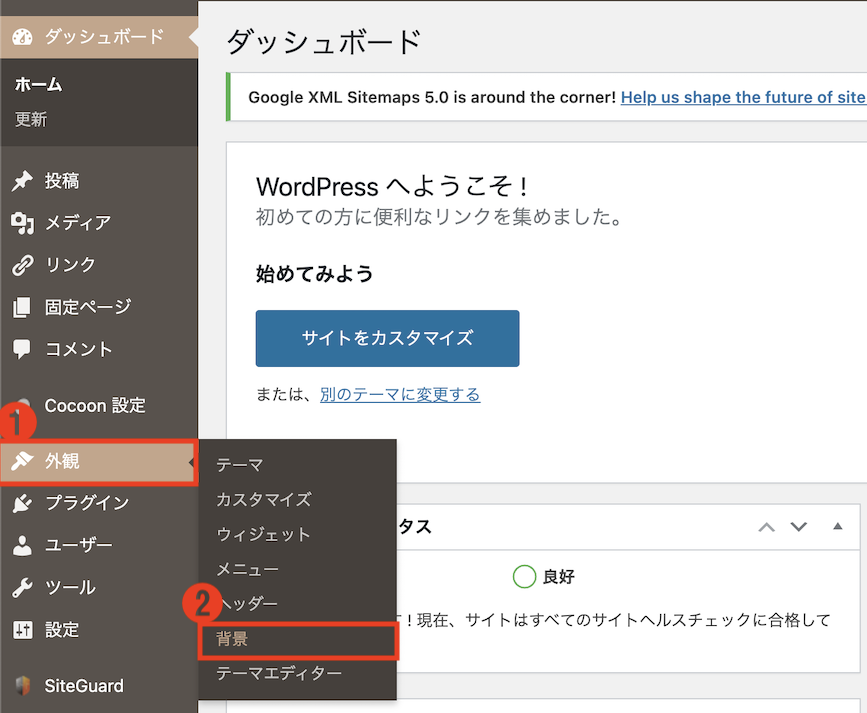
「WordPress管理画面」→「外観」→「背景」の順でクリック。


「左側メニュー」で「背景画像」をクリック。


「右側のプレビュー」で背景画像を適用した状態を確認できます。


設定に戻り、「画像を選択」をクリック。


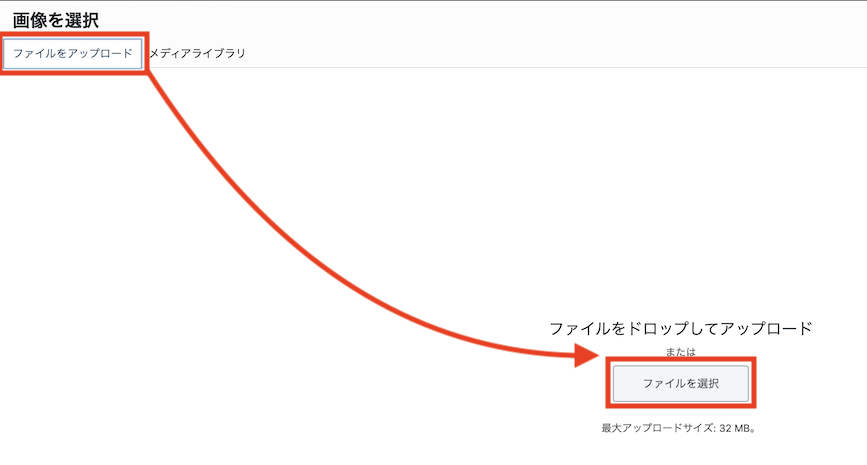
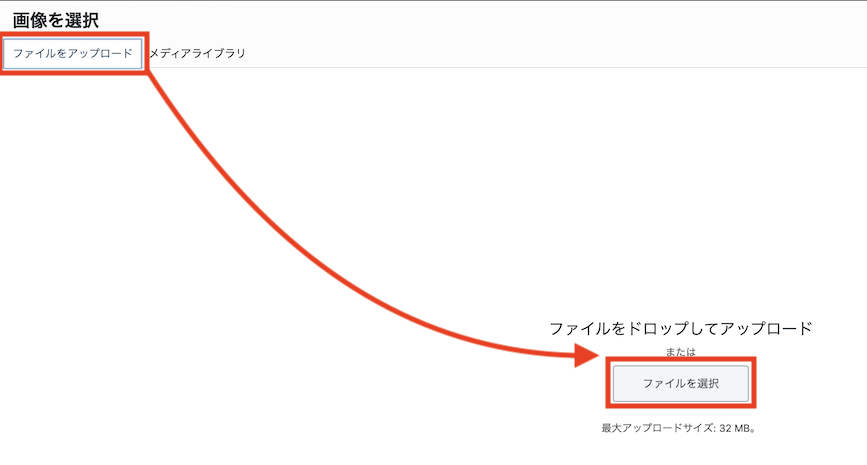
「ファイルをアップロード」→「ファイルを選択」をクリック。


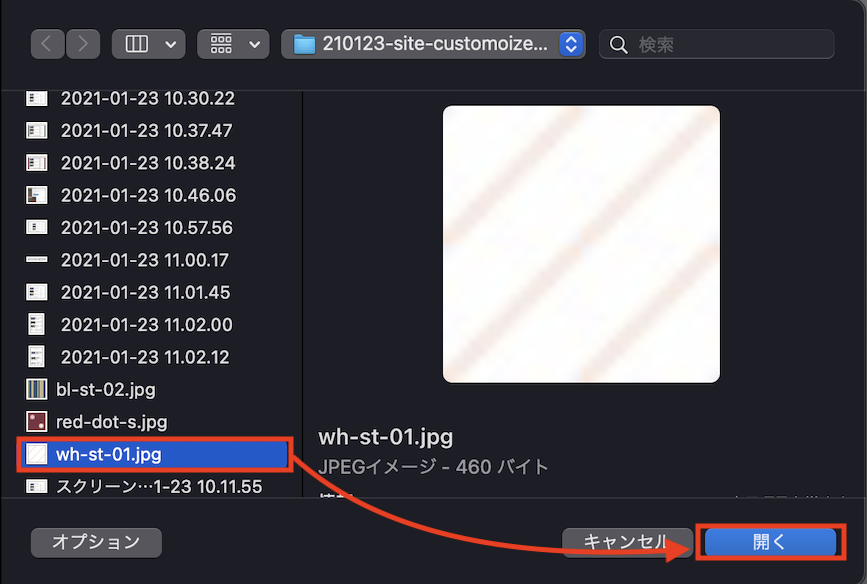
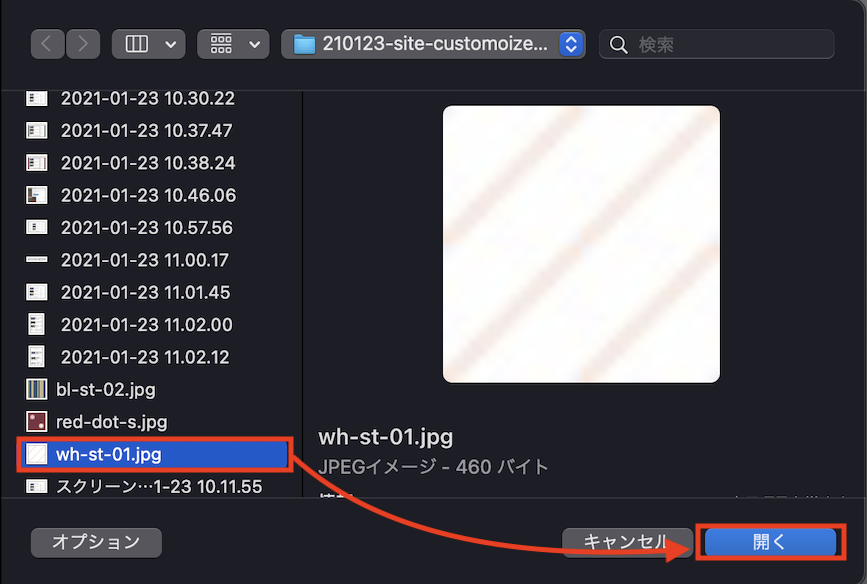
『背景画像の取得』にてダウンロードしてきた画像を選択後、「開く」をクリック。


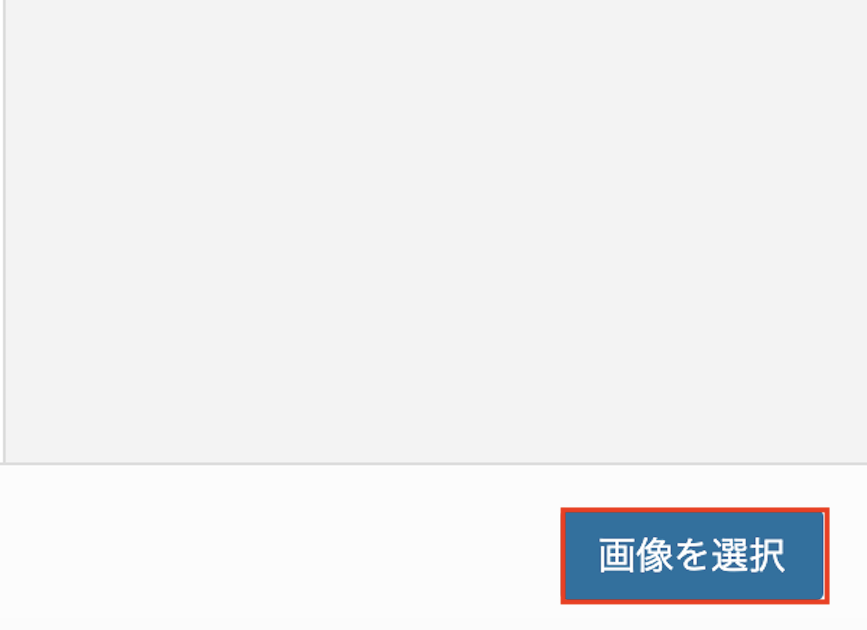
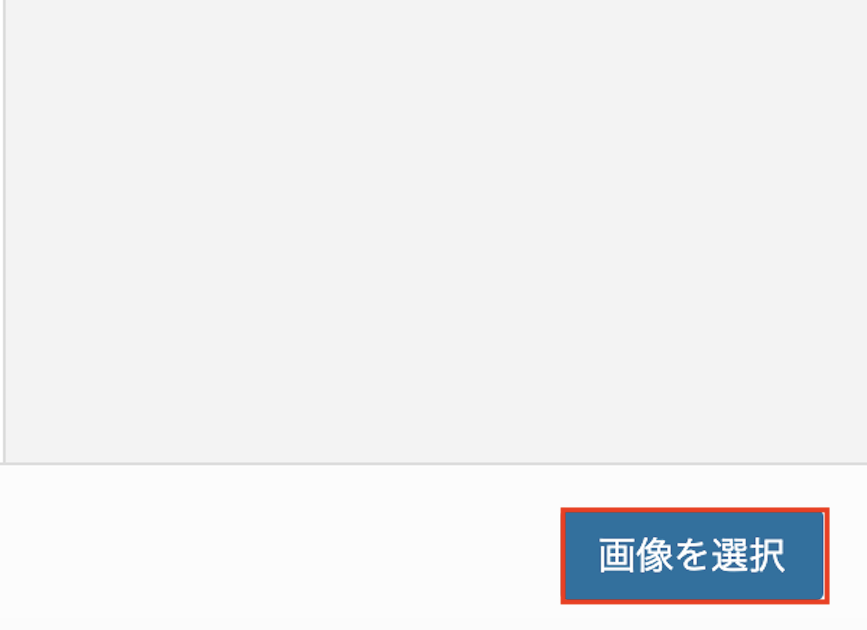
選択した画像にチェックが入ってることを確認し、右下の「画像を選択」をクリック。


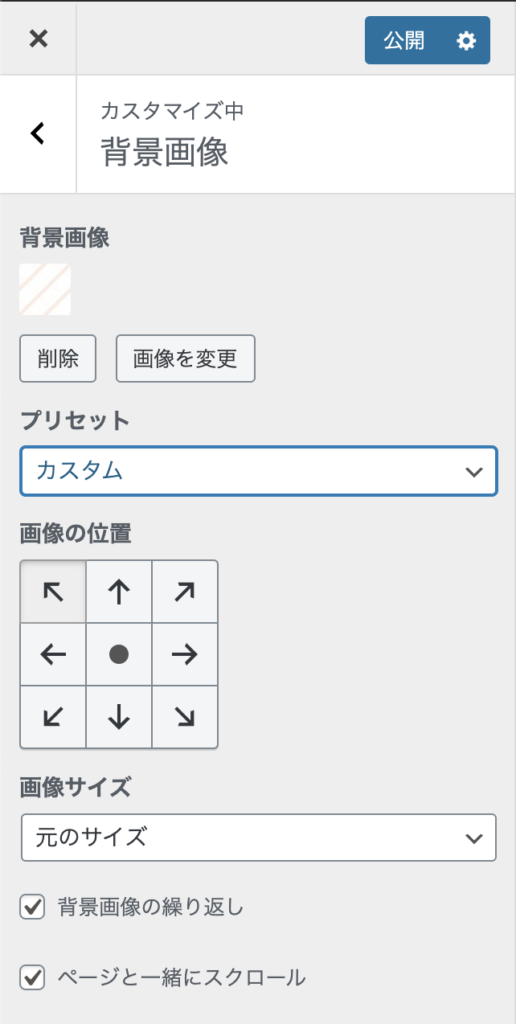
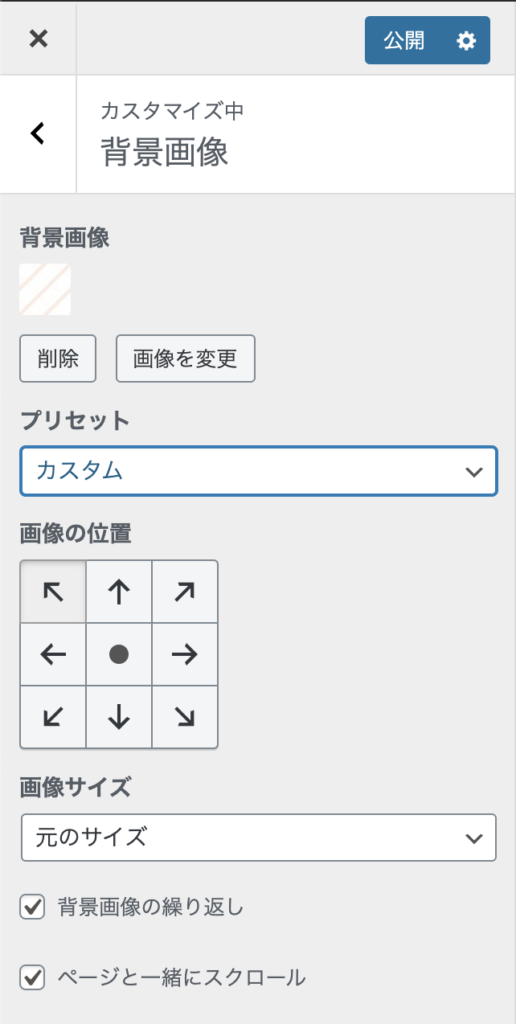
設定項目画面


- プリセット
- 「カスタム」を選択
- 画像の位置
- 「左上」を選択
- 画像サイズ
- 「元のサイズ」を選択
- 背景画像の繰り返し
- チェック
- ページと一緒にスクロール
- チェック
- 右上の「公開」をクリック
これで背景が設定されました。
プレビュー画面の背景も変わっています。
まとめ



背景の模様って大きい画像を使ってるんじゃないんだね



面白いよね。小さな画像が繰り返されて模様が形成されるんだ
小さな模様なら試しに作って、どのように表示されるのかチャレンジしてもいいかもしれません。
オリジナル画像からWEBサイトを作ったら愛着も湧きますからね!




















コメント