 でぃーちち
でぃーちち初心者でも簡単に作れるお問い合わせページの作り方です!



お問い合わせページってなんですか?



ブログの運営者に連絡するページでしょ…
「固定ページ」を作るってちょっと難しそうだけど、そんなに簡単なの?



プラグイン1つで簡単に出来ちゃうんだよ
どのサイトやブログにも置いてある「お問い合わせ」ページだからこそ重要なページです。
僕は最初にヘッダーメニューにお問い合わせを作ったまま放置して、中身は空っぽのままにしてました…
いざ作ってみると「Contact Form 7」プラグインで簡単に作れましたので作成方法を解説していきます。
お問い合わせページが無いと機会損失に繋がる
お問い合わせページがなぜ重要なのか?と言いますと機会損失に直結するからです。
- 良質なサイト作りの機会損失
-
ブログ読者からの感想や質問、指摘を受け取れない。
- 収入機会損失
-
企業や個人からの案件、依頼を受け取れない。
せっかくのチャンスを無駄にしないためにも、お問い合わせフォームを作成しましょう!
始めたばかりのブログにもお問い合わせフォームは必要



ブログ始めたばかりでそんなお問い合わせなんてくるの?
僕もおむたんと同じような意見を持っていましたが、1通だけ広告に関する案内のメールがきました。
お問い合わせ先がなければ、その1通のメールが来ることはなかったのだと思うと設置して良かったです。
また、「Google AdSense」を受ける場合は審査の対象として必須項目だとも言われています。
Contact Form 7でお問い合わせページを作成
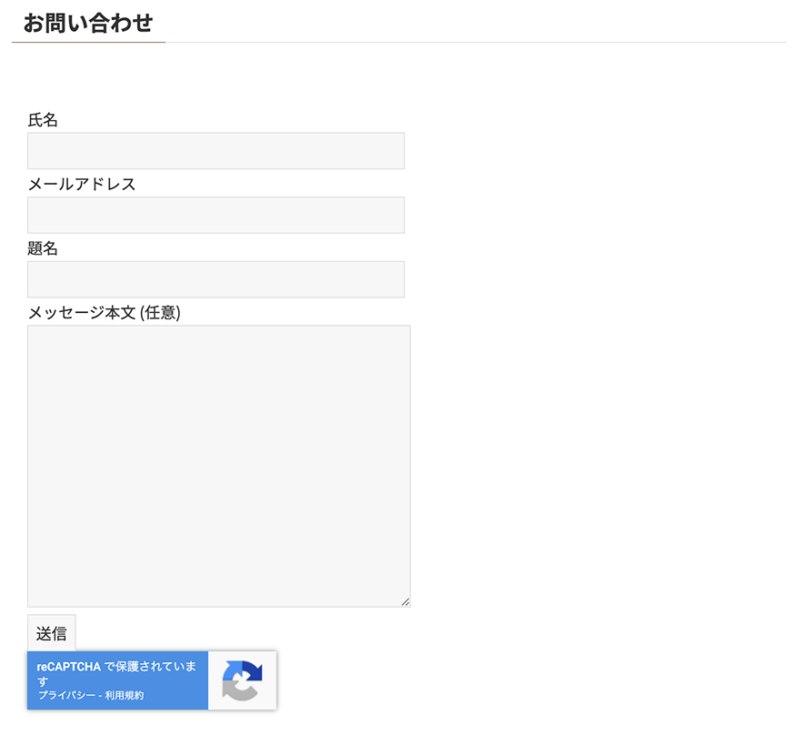
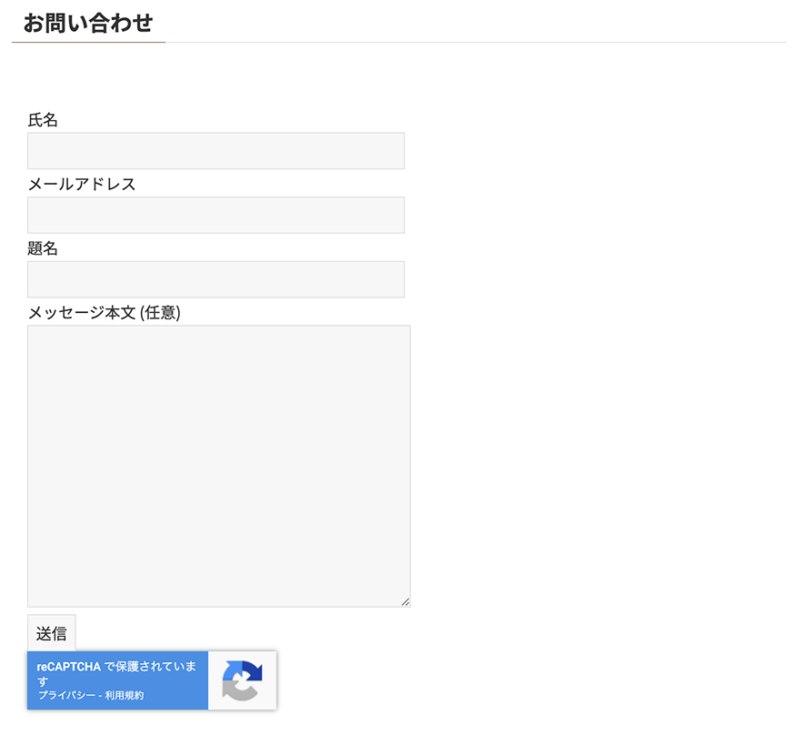
お問い合わせページ作成見本
作成するページの見本はこちらです。


お問い合わせページ作成手順
お問い合わせの固定ページを用意します。
お問い合わせフォーム作成用プラグイン「Contact Form 7」を使える様にします。
インストールした「Contact Form 7」でお問い合わせフォームを新規作成します。
最初に用意した固定ページにお問い合わせフォームを表示させます。
固定ページを用意
お問い合わせフォームを表示させておく、固定ページを用意します。
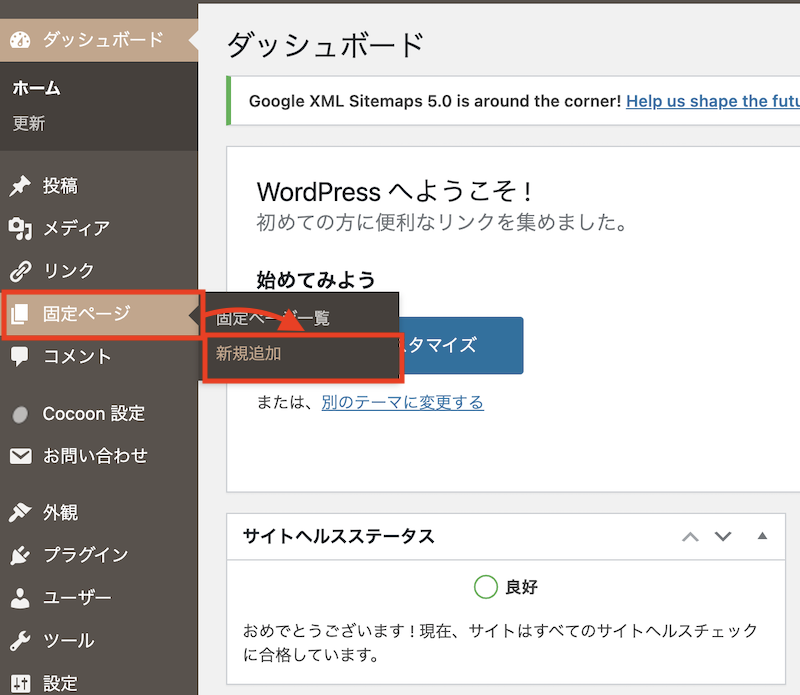
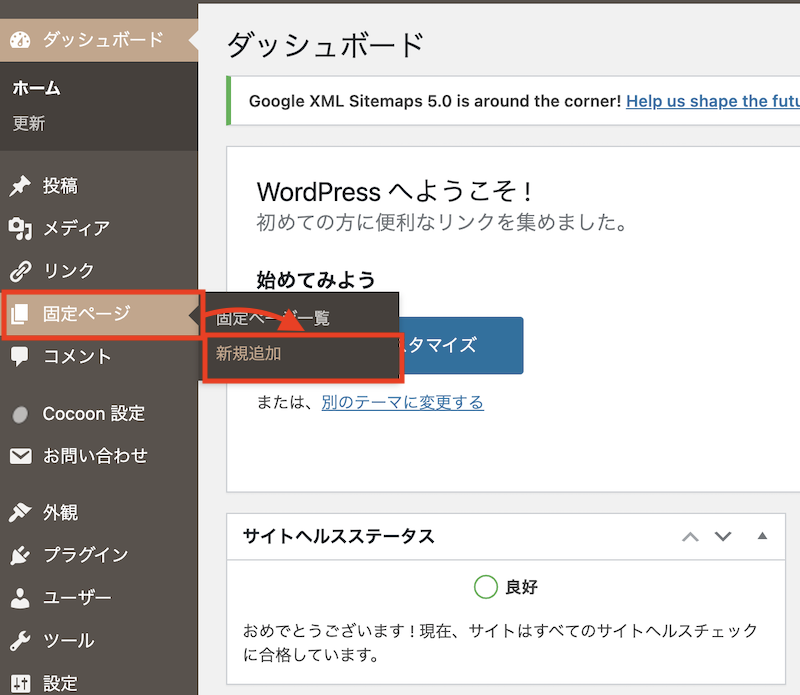
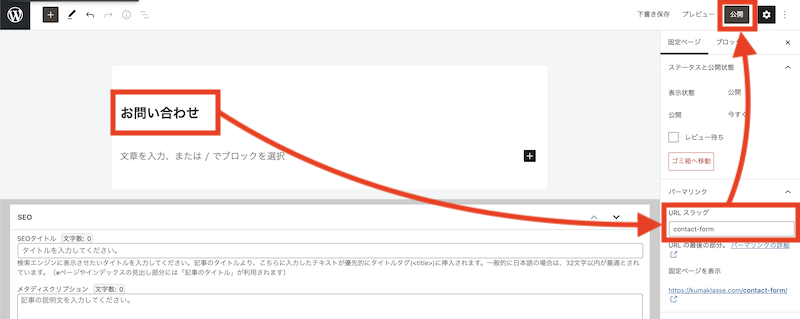
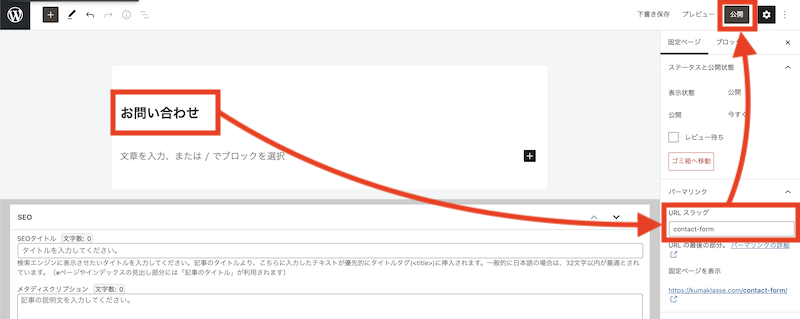
「WordPress管理画面」→「固定ページ」→「新規追加」をクリック。


記事を投稿するときと同様の画面が表示されます。


タイトルを「お問い合わせ」に変更。
パーマリンク設定は「contact-form」として、「公開」をクリック。
お問い合わせページの用意ができました。
プラグイン「Contact Form 7」をインストール&有効化
用意した固定ページに見本と同様の「お問い合わせフォーム」を作成します。
しかし、WordPressには標準で「お問い合わせフォーム」作成機能はありません。
プラグインや自作、その他のフォーム作成ツール(Google Fromなど)で作成したものを表示させます。
初心者でも簡単に設置することを目的としていますので、今回はプラグインを使用します。
利用者も多く、何か困ったことが起きた時にすぐ調べられるように「Contact Form 7」をインストールしましょう。
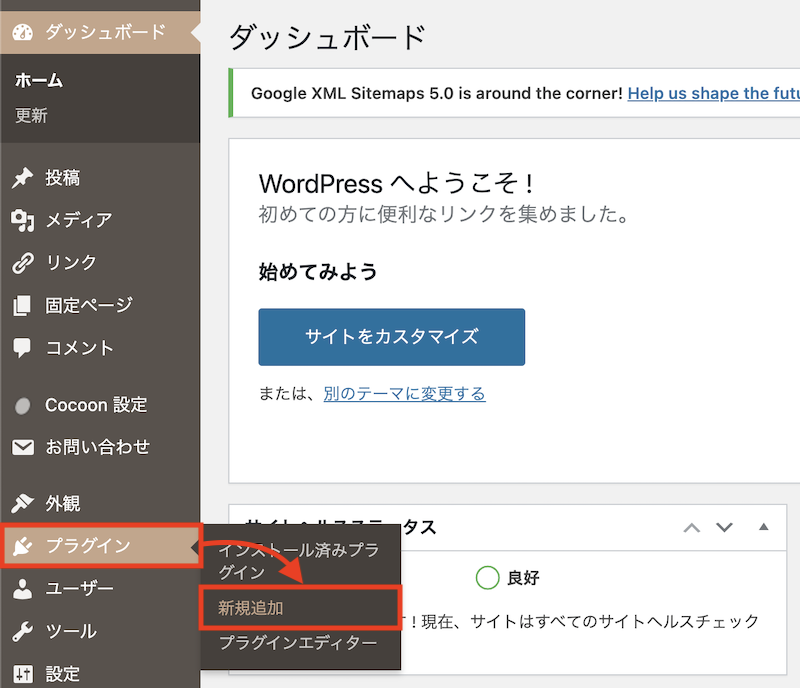
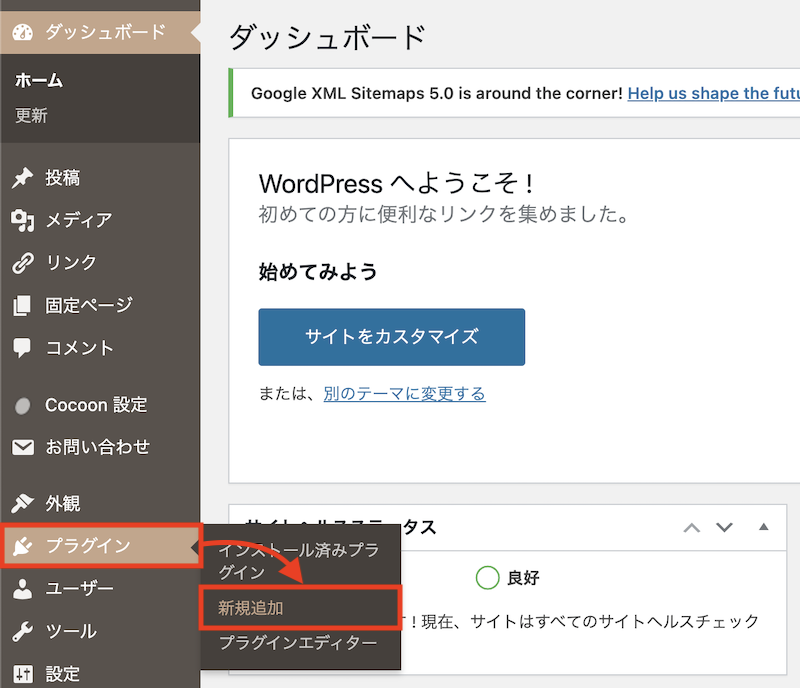
「WordPress管理画面」→「プラグイン」→「新規追加」をクリック。


検索フォームへ「contact form 7」と入力し、検索します。
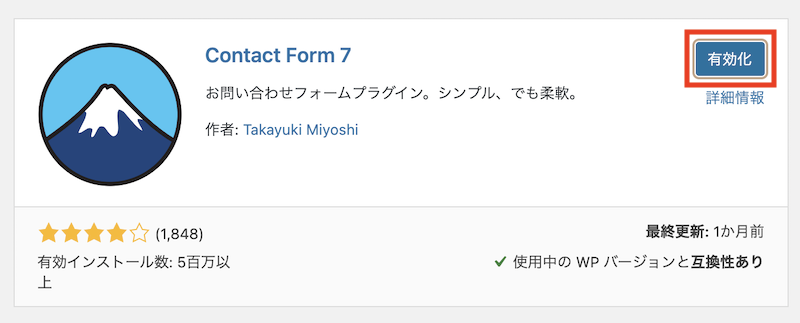
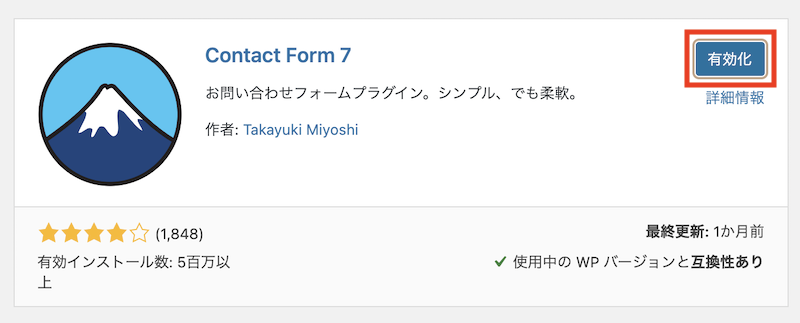
下記画像の「contact form 7」プラグインを「今すぐインストール」→「有効化」でインストール&有効化が完了です。




お問い合わせフォームを新規作成
インストールしたプラグイン「Contact From 7」を使用して、お問い合わせフォームを作成します。
「WordPress管理画面」に戻ってみてください。
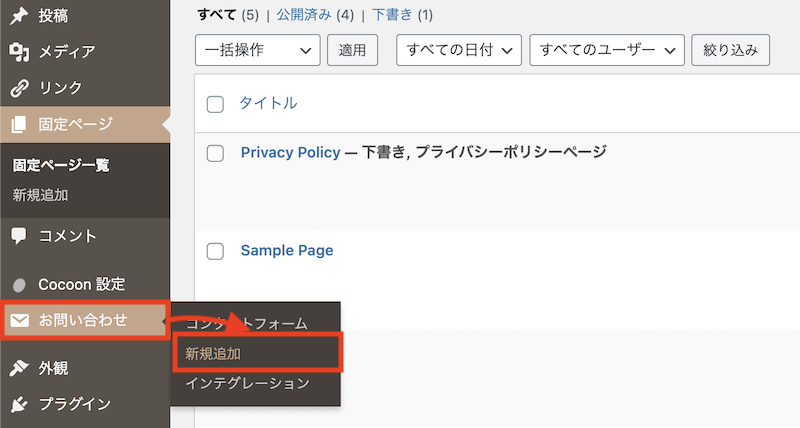
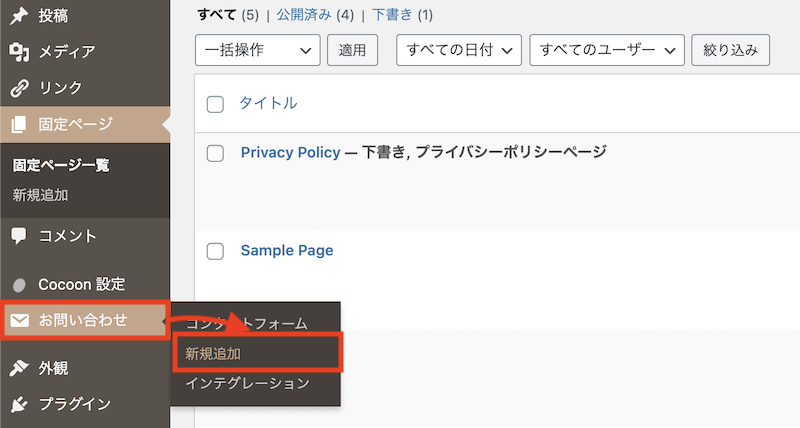
「お問い合わせ」というメニューが新しく追加されました。


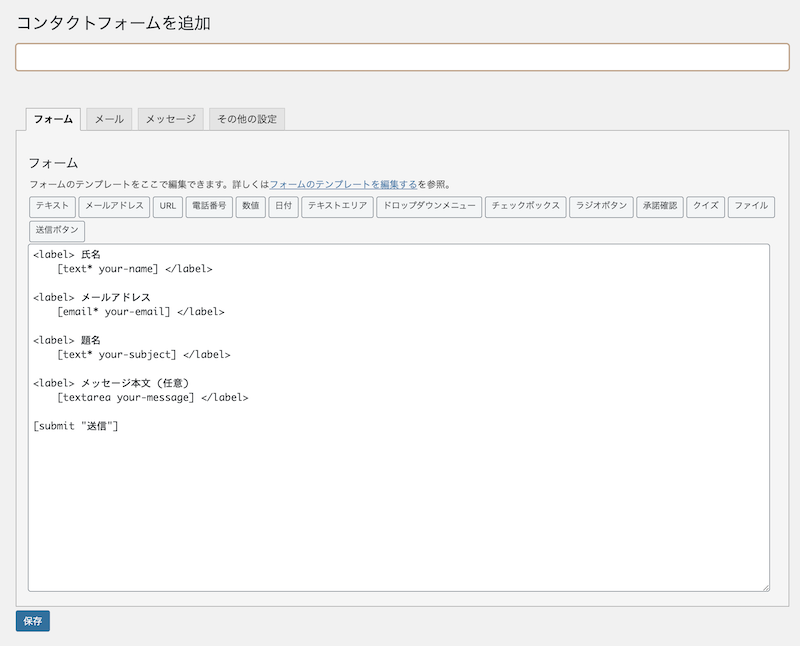
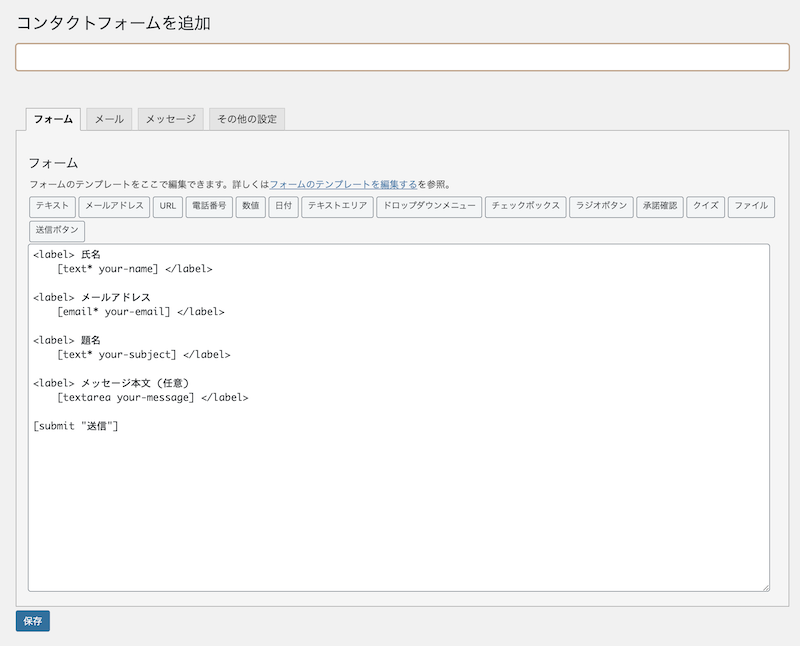
「お問い合わせ」→「新規追加」をクリックして、「コンタクトフォームを追加」画面へ移動します。


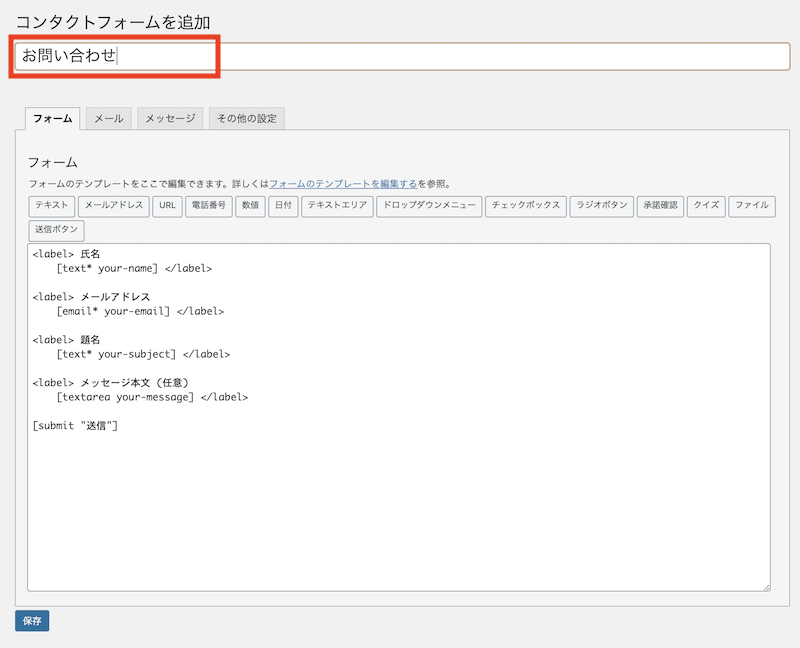
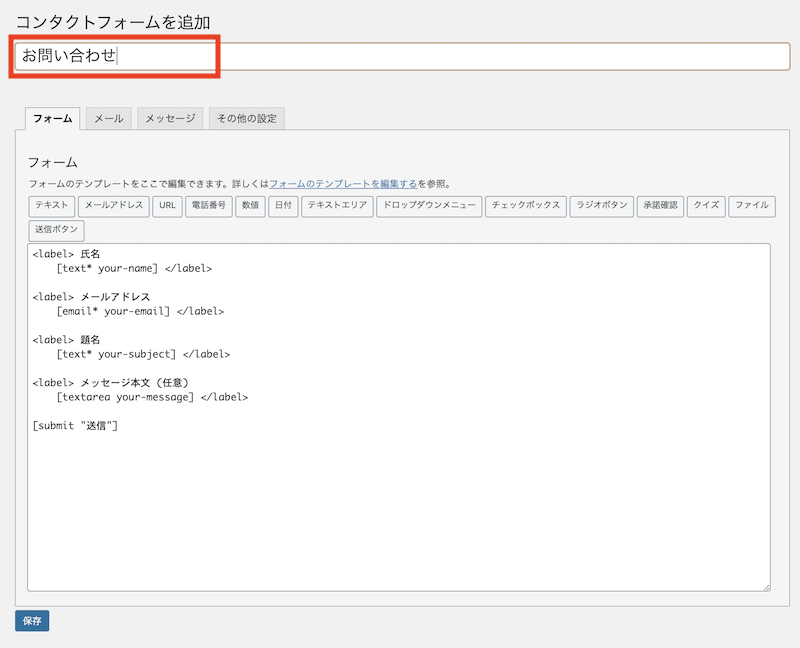
「コンタクトフォームを追加」の真下の入力欄にこのフォームのタイトル「お問い合わせ」を入力します。


入力後、「保存」をクリック。
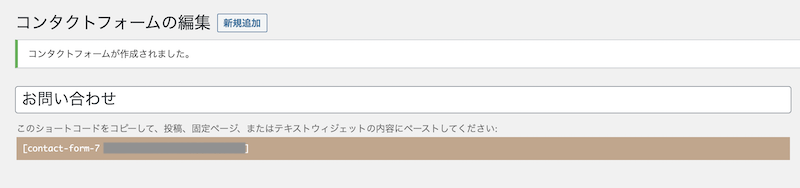
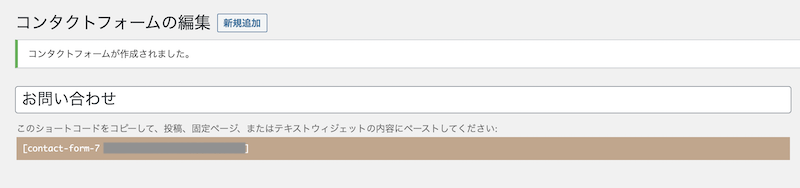
上部に「コンタクトフォームが作成されました」と表示され、「ショートコード」をもらえます。


この「ショートコード」を用意した固定ページにコピー&ペーストしていきます。
ショートコードを選択して、コピーしておきましょう。
固定ページにお問い合わせフォームを表示
1番最初の工程で用意した「お問い合わせ」の「固定ページ」に「お問い合わせフォーム」表示させていきます。
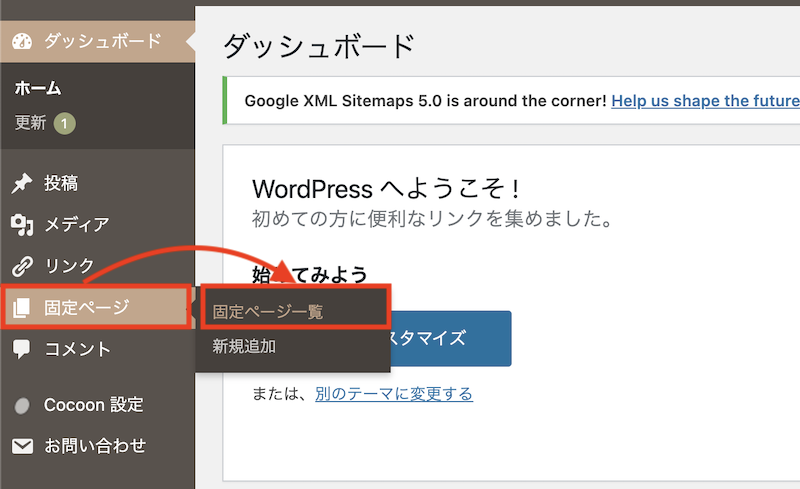
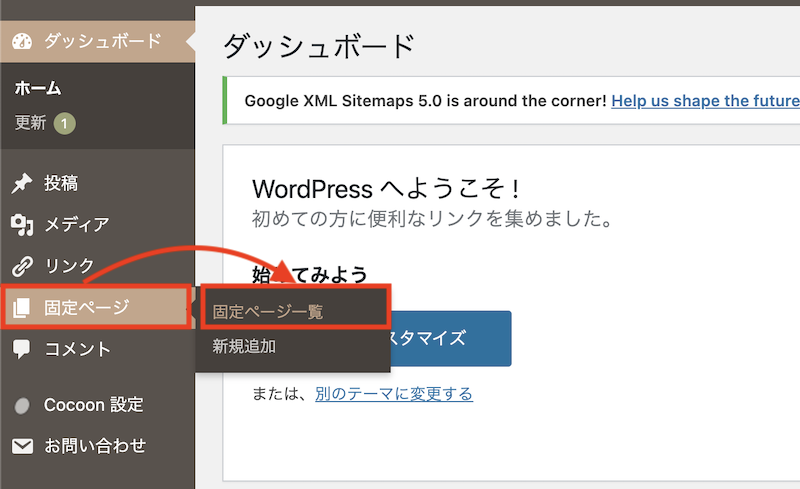
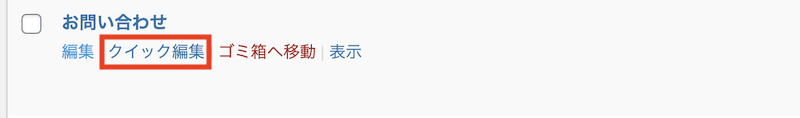
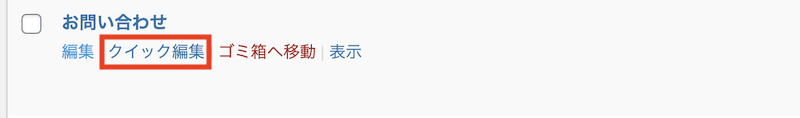
「WordPress管理画面」→「固定ページ」→「固定ページ一覧」をクリック。


「固定ページ」一覧から「お問い合わせ」の「編集」をクリック。


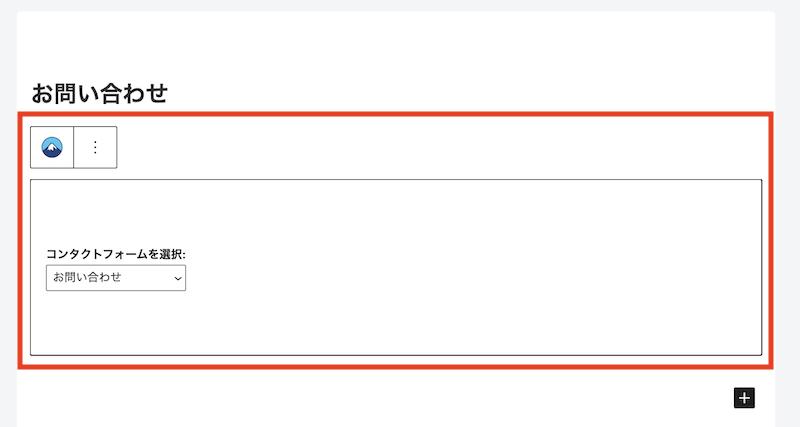
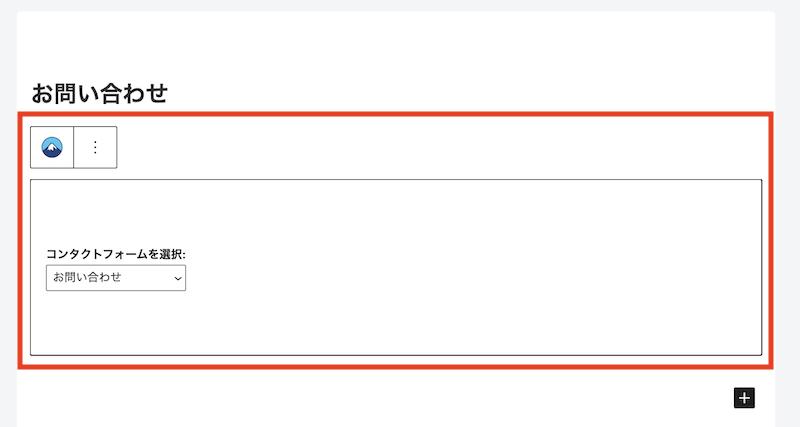
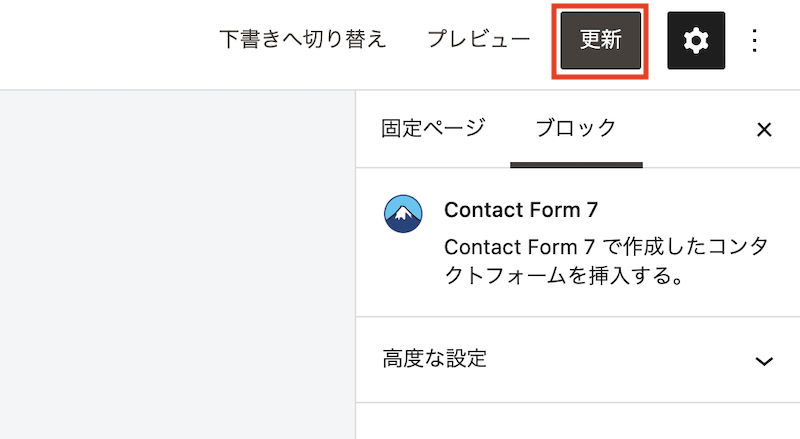
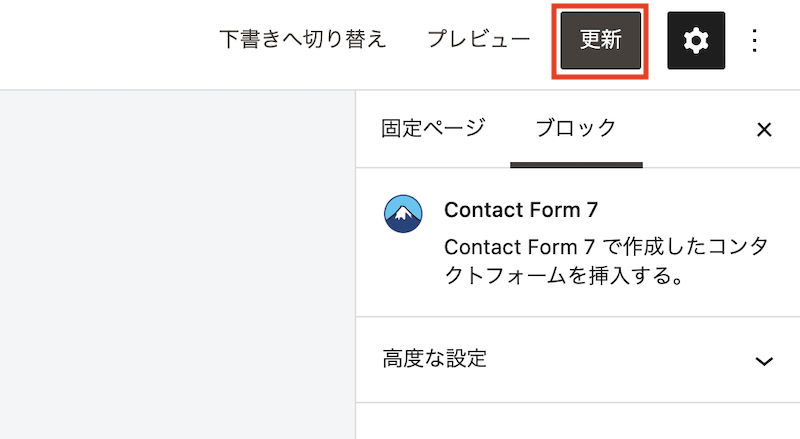
編集画面に移動後、文章入力欄にお問い合わせフォームの「ショートコード」を「ペースト」します。
画像のようなブロックが表示されれば、OKです。


ペーストできたら「更新」をクリックして、ページを最新の状態にします。


お問い合わせフォーム表示確認
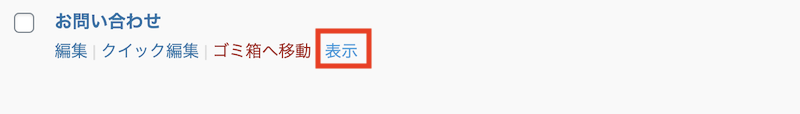
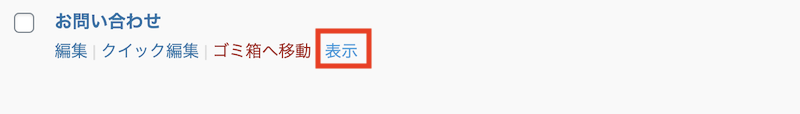
「固定ページ」一覧から「お問い合わせ」の「表示」をクリック。


お問い合わせフォームが表示できていることを確認できます。
お問い合わせページの作成は以上で完了です。
番外:「お問い合わせ」ページをヘッダーメニューに組み込む方法
ヘッダーメニューの作り方&固定ページをヘッダーメニューに組み込む方法は以下の記事から


まとめ:お問い合わせをサクッと作成して、機会損失を防ごう



お問い合わせページ出来たかな?



出来ただよ



早くお問い合わせが来ると嬉しいねぇ



あとはコツコツとお問い合わせしたくなるコンテンツを増やしていくのみ!
ブログを作成したらお問い合わせを簡単でもいいから作ってしまうことが大事です。
いつ機会が来るかわかりません。内容やデザインは設置したあとからで問題ありません。
ひとつづつ実行して良質なサイトを作り上げましょう!
















コメント