reCAPTCHAを導入してスパムを防ごう!設定の仕方
 でぃーちち
でぃーちちreCAPTCHAを知っている子はいないかな



何それ…知らないよ



んじゃ、こんなマークを見たことはない?





あっ見たことがある!一体なんなんだろう??
reCAPTCHAとは
reCAPTCHAは悪質なアクセスからサイトを守るためのものです。
WEBサイトの入力フォームなどにあり、bot(自動で動くソフト)によるアクセスなのか?
人による手動アクセスなのかを判断して、前者をブロックします。



私はロボットじゃなくて、人間だから送信させて!
認証できたからいいよー
スパム対策機能としてのreCAPTCHA
WEBサイトをスパムから守る役割をreCAPTCHAは持っています。
ですが、WordPressには、最初からスパム対策のプラグインが入ってます。
reCAPTCHAとの違いについて解説した記事はコチラ


Invisible reCAPTCHA導入方法
Googleアカウントの作成
まずはGoogle reCAPTCHAサービスを登録するための準備。
GoogleサービスなのでGoogleアカウントが必要です。
ほとんどの方は持っているかと思いますので省略します。
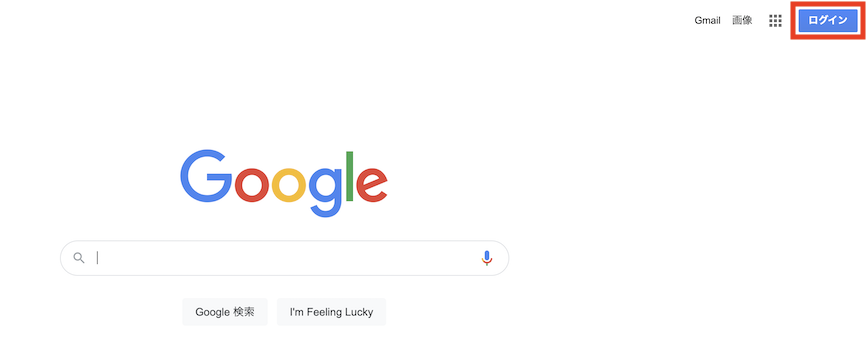
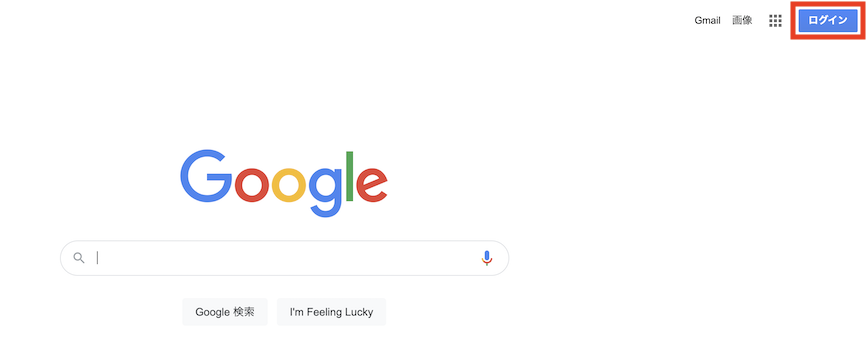
持っていない方はGoogleトップページの右上にある「ログイン」へ進み


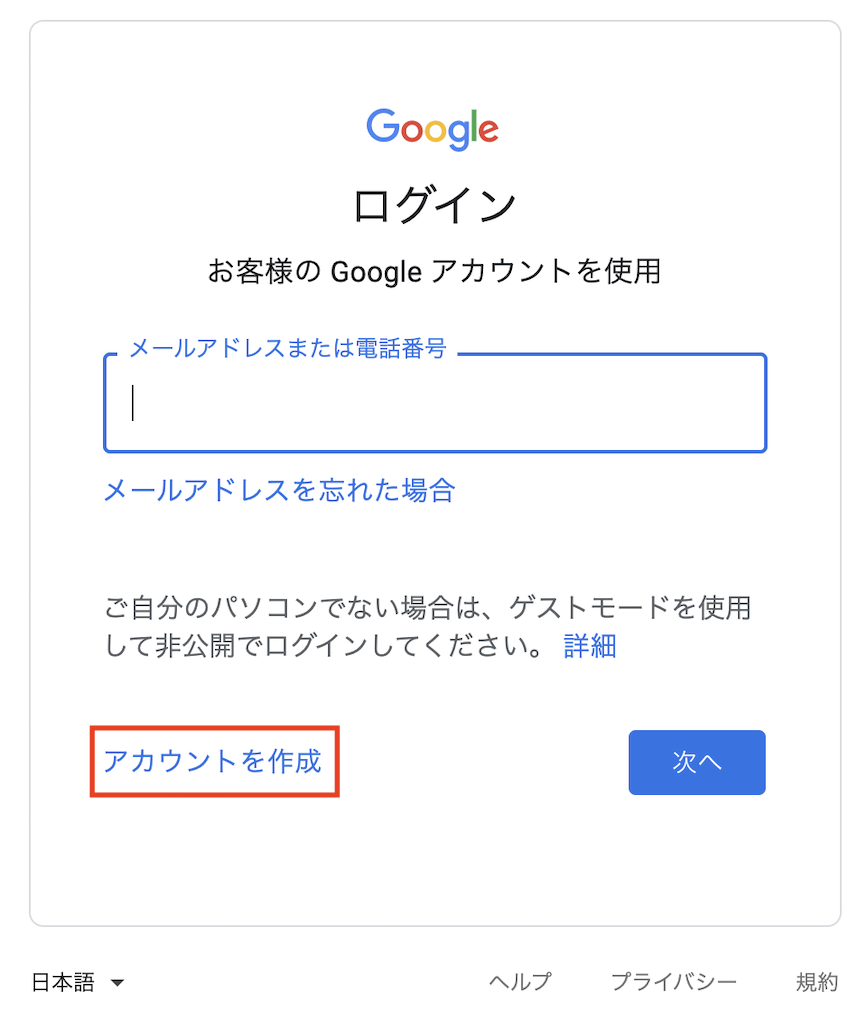
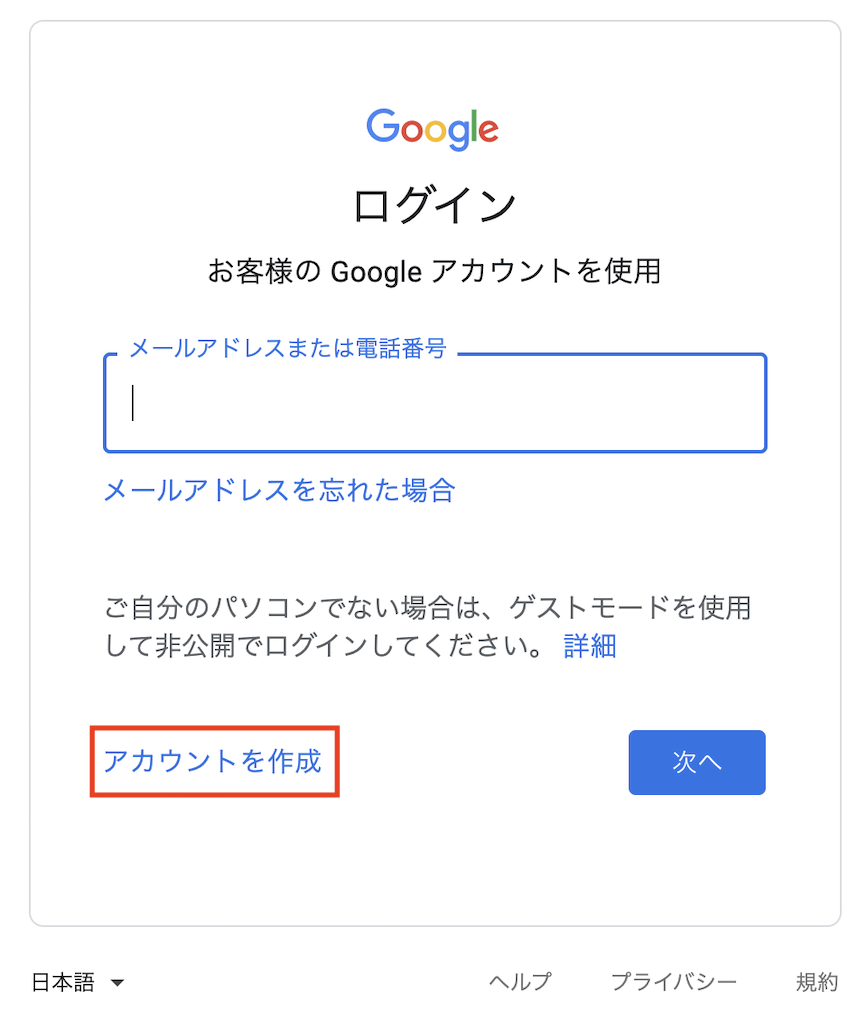
「アカウントを作成」から簡単に登録作業ができます。


Google reCAPTCHAの登録
Googleアカウントが出来たらGoogle reCAPTCHAに自身のwebサイトを登録します。
Google reCAPTCHAへ移動して、Googleアカウントでログインします。
サイト右上の「Admin Console」をクリックします。


「新しいサイトを登録する」画面が表示されます。


必要情報を入力します。
- ラベル
- 登録内容が一目でわかる名前に設定。ドメイン名など。
- reCAPTCHA タイプ
- 新しいreCAPTCHA v3にチェック。
- ドメイン
- 自身のサイトのドメインを入力
- オーナー
- ログインしているGoogleアカウントのメールアドレスが表示されていれば問題なし。
- 追加でメールアドレスを登録する場合は+ボタンから追加。
- reCAPTCHA 利用条件に同意する
- reCAPTCHA 利用規約を読んでチェック。
- アラートをオーナーに送信する
- チェックを保持。
- 何か異変があった場合にオーナーで登録したメールアドレスにお知らせをくれます。
- 全部入力後、「送信」をクリック。
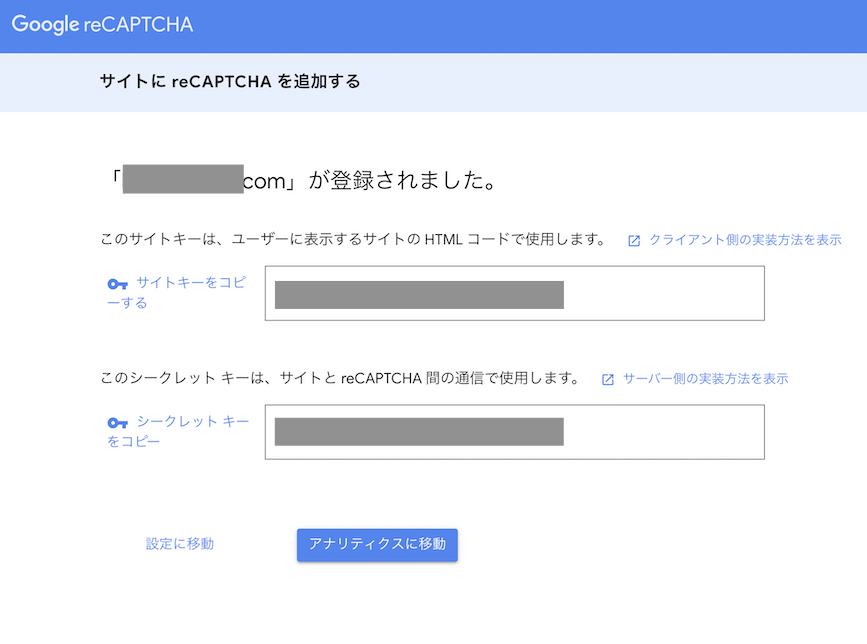
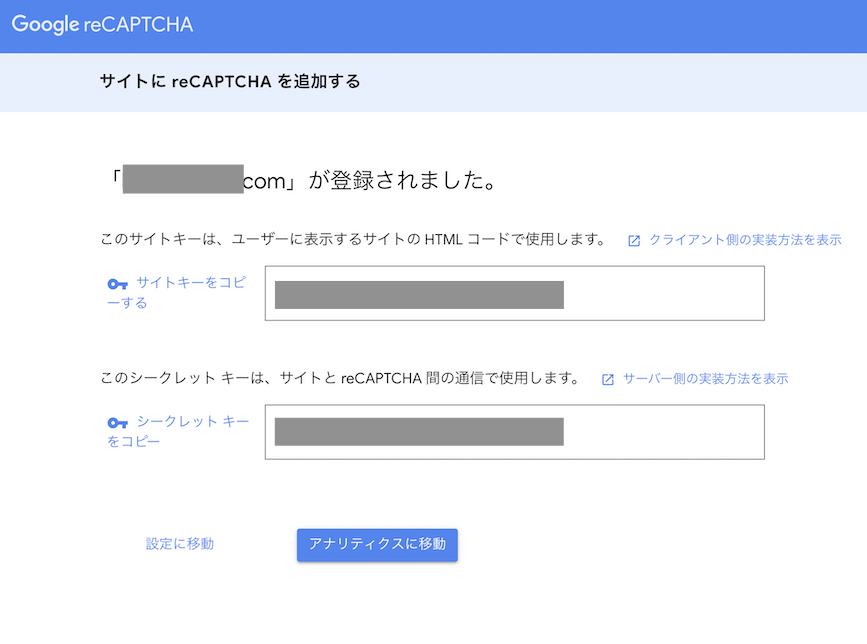
送信後、「ドメイン名」が登録されました。という画面が表示されます。


「サイトキー」と「シークレットキー」が貰えます。
WordPressと紐づけるための鍵です。次の設定で使うので画面は開いたままにしましょう。
プラグイン「Invisible reCaptcha」のインストールと設定
WordPress管理画面へ移動します。
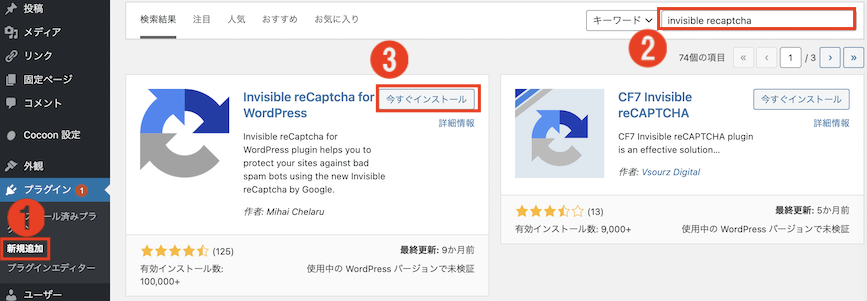
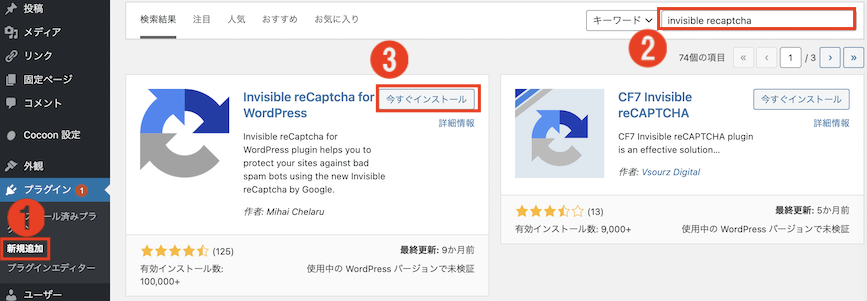
プラグインタブ内の「新規追加」をクリック。
右上のプラグインの検索…に「Invisible reCaptcha」と入力します。
「Invisible reCaptcha for WordPress」の今すぐインストールをクリック。


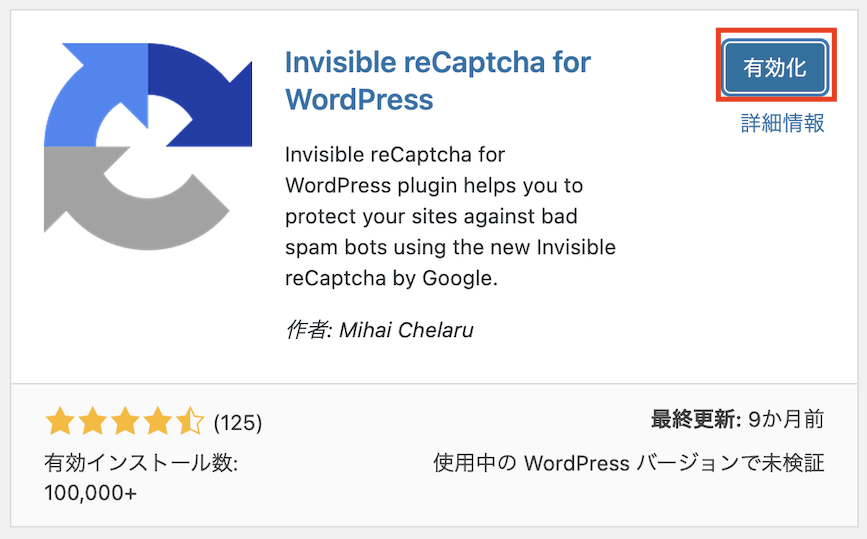
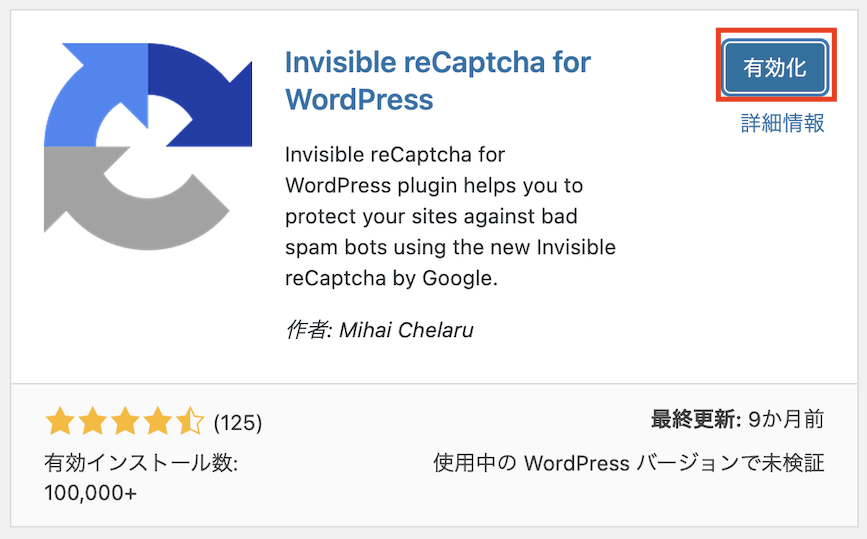
インストール後、「有効化」まで行います。


「Invisible reCaptcha」の設定
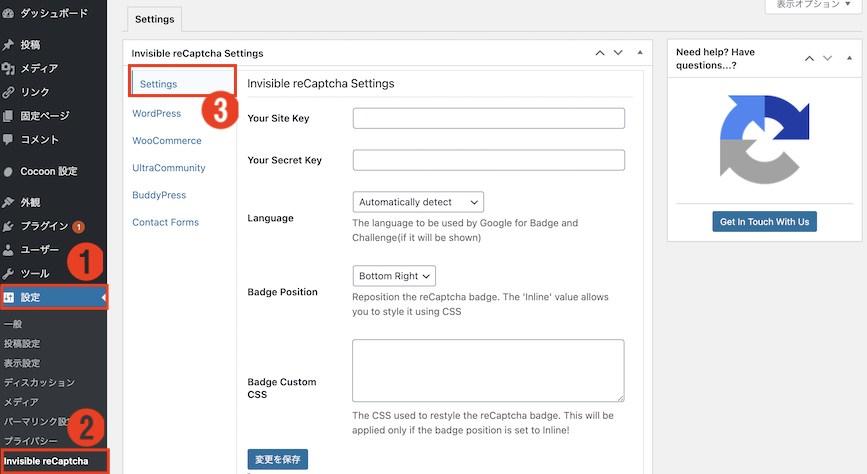
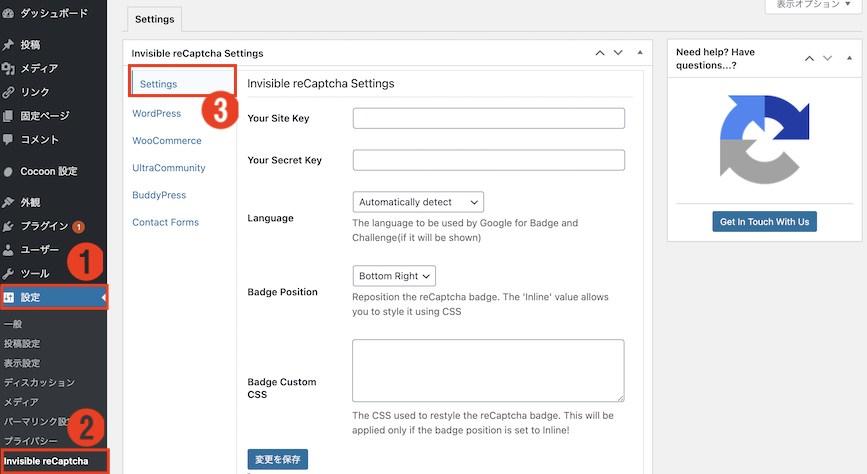
WordPress管理画面の「設定」タブを確認します。
「Invisible reCaptcha」が追加されているのでクリック。
設定画面が開きます。


「Settings」の中に「Your Site Key」と「Your Secret Key」の項目があります。
ここにGoogle reCAPTCHAで入手したキーをコピーして貼り付けます。
設定内容は以下の通り。
- Your Site Key
- サイトキーをコピーする。をクリック後、Your Site Keyの入力欄へ貼り付け。
- Your Secret Key
- シークレットキーをコピーするをクリック後、Your Secret Keyの入力欄へ貼り付け。
- Language
- 変更なしのAutomatically detectでOKです。自動で言語を判断します。
- Badge Position
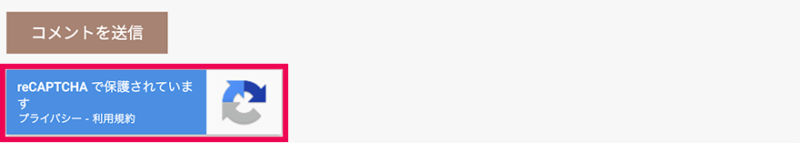
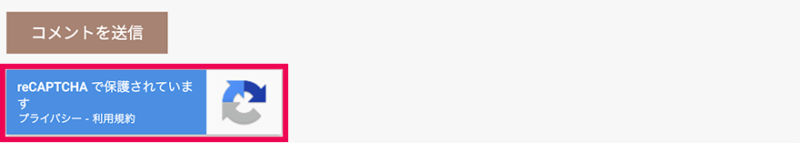
- サイトのどこにreCAPTCHAマークを表示するか選べます。
- おすすめはサイト内移動の妨げになりにくい「Inline」です。
- 入力後、「変更を保存」をクリック。
これで紐付けは完了です。
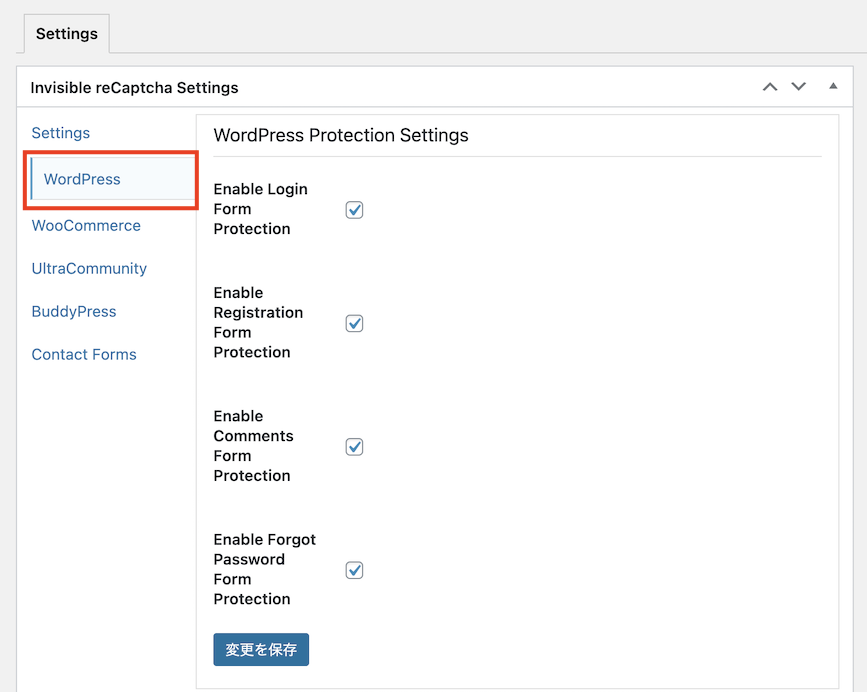
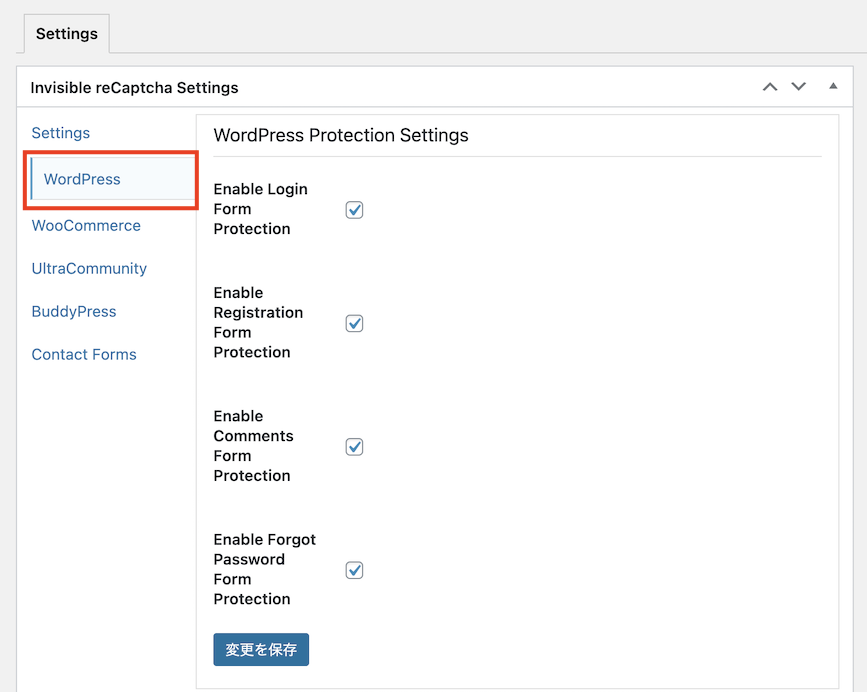
続いて、サイトの保護箇所を決めます。
「WordPress」タブを開き、全てのチェックボックスにチェックを入れて、変更を保存。


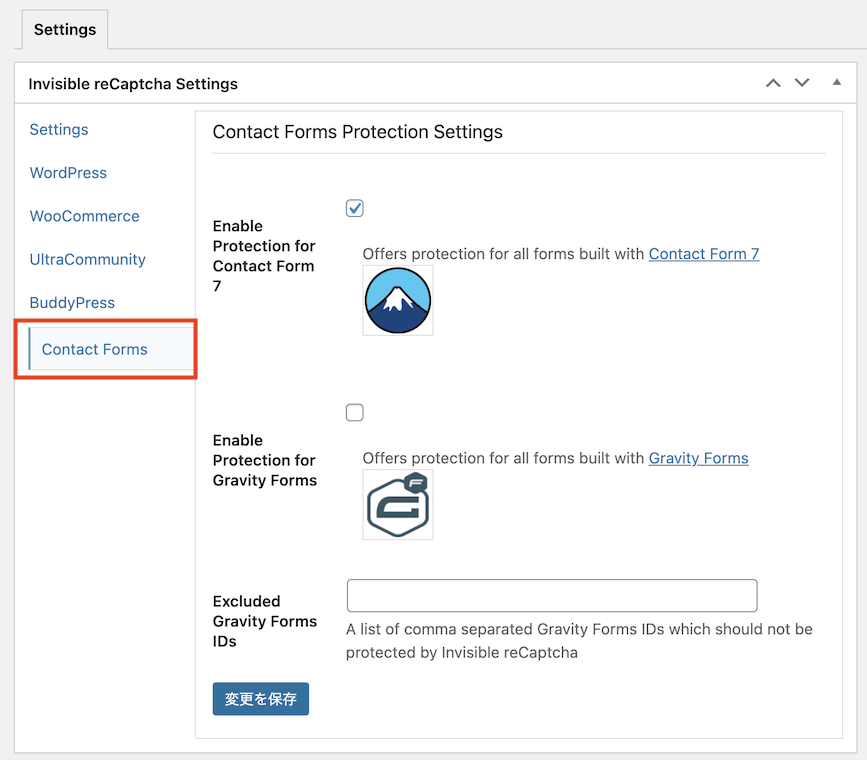
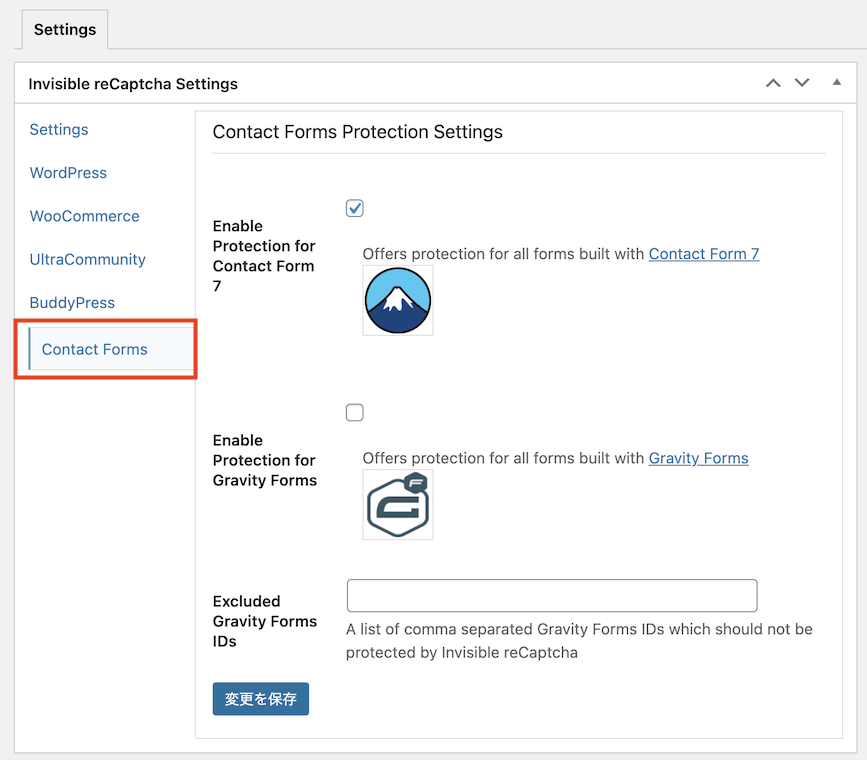
「Contact Forms」タブ内の「Enable Protection for Contact Form 7」にチェックを入れて、変更を保存。


まとめ



設定はこれで完了です。お疲れ様でした。



サイトが守られている安心感をゲットしたねぇ
設定後はログイン画面やコメント欄に認証バッジが表示されます。





確認してみて下さいね














コメント